- 1,510 بازدید
- بدون نظر
Wireframing یا وایرفریمینگ (ترجمه فارسی ندارد :D) را میتوانیم اولین و مهمترین قدم در طراحی سایت عنوان کنیم. قدمی که کارهای شمارا پیش میبرد. چون هم جالب هست و هم دوستداشتنی و راحت. (صد البته همه ما انسانها راحتطلب هستیم.)
اگر بهشخصه نظر من را درباره طراحی سایت و راهاندازی کسبوکار اینترنتی بپرسید، میگویم: فقط شروع کنید و هیچ نیازی به وایرفریمینگ و این داستانها نیست. چون معتقدم که نباید کمال طلب بود. کارتان را استارت بزنید و حتی شده با یک طرح ساده شروع کنید. بعداً فرصت برای تکمیل سایت خواهید داشت. باور ندارید؟
اما این روند را بیشتر برای کسبوکار خودتان پیشنهاد میکنم، نه برای مشتری. چراکه مشتری همیشه تکامل طلب هست. هزینه کرده و وظیفهدارید که یک کار عالی و کامل تحویل دهید. پس اگر طراح سایت هستید این مقاله خواهد توانست به شما کمک کند تا در آینده دردسر کمتری موقع تحویل سفارش به مشتری داشته باشید.
در این مطلب میخوانید:
- Wireframing چیست؟
- یک نمونه از Wireframing در طراحی سایت
- چرا وایرفریمینگ در طراحی سایت مهم است؟
Wireframing چیست؟
فرض کنید میخواهید یک منزل برای خودتان بسازید. طبیعتاً شروع نمیکنید به ساختن پی و دیوارها را بالا بیاورید و بعد تازه به این فکر کنید که نقشه به چه شکل باشد. بلکه با کمک یک مهندس نقشهکش ساختمان، شروع به کشیدن یک طرح ساده سیاهوسفید میکنید. هرچند این نقشه، منزل شمارا بهصورت کامل نمایش نخواهد داد اما درهرصورت پرده از آینده تاریک این خانه برداشته خواهد شد. دقیقاً همین روند در طراحی سایت انجام میشود.
یک نمونه از Wireframing در طراحی سایت
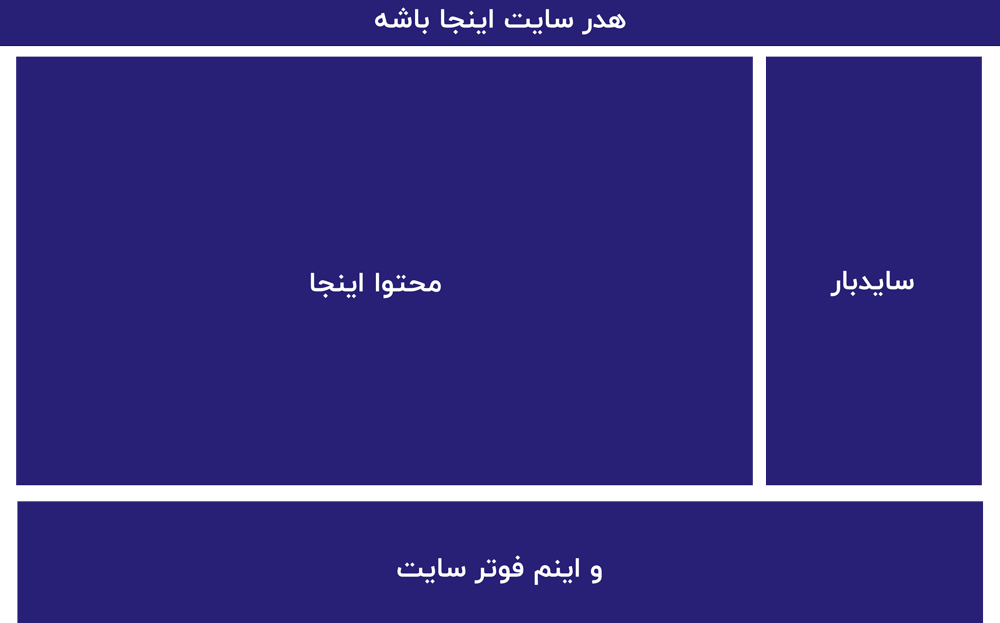
شما می توانید با استفاده از طراحی یک وبسایت در قالب Wireframe (وایرفریم)، یک طرح اولیه از وب سایت پیاده کنید. به این شکل:

وایرفریم بالا در عرض ۴۰ ثانیه ساخته شده. به همین راحتی میتوانید یک پیش نمایش در سایتی که قصد طراحی آن را دارید، پیاده کنید. تا بدانید که هر بخش از وب سایت قرار هست در کدام قسمت از سایت شما نمایش داده شود.
چرا وایرفریمینگ در طراحی سایت مهم است؟
دلیل اهمیت وایرفریمینگ زمانی مشخص می شود که از موقع شروع کار طراحی سایت برای مشتری هیچ خبری از شما نیست تا زمانی که سایت را تکمیل میکنید. بعد از تکمیل طراحی، سایت طراحی شده را با شوق و ذوق به مشتری نشان میدهید و مشتری چپ چپ به شما نگاه میکند. حالا شما هستید و یک لیست بلندبالا از تغییراتی که نیاز هست.

با طراحی وایرفریم وبسایت و نمایش آن به مشتری قبل از شروع رنگ و لعاب دادن به سایت، مشتری از ساختار اولیه سایت طراحی شده مطلع خواهد بود و بعدا دلیلی برای نگاههای معنادار نخواهد داشت. البته همیشه حق با مشتری هست. پس هرطور شده مشتری را راضی نگه دارید. بارها و بارها ثابت شده که انجام تغییرات برای مشتری بسیار راحت تر از بحث و جدال هست.


