- 2,670 بازدید
- بدون نظر
آیا تا به حال قصد بارگذاری فایل HTML در وردپرس را داشتهاید؟ گاهی برای ایجاد یک فایل ایستا نیاز به استفاده از فایل HTML داریم اما معمولا پس از بارگذاری آن با خطای ۴۰۴ در وردپرس مواجه میشویم. در این مقاله میخواهیم روشی را بررسی کنیم تا بدون مشکل این فایل را آپلود و از آن استفاده کنیم.

بارگذاری فایل HTML در وردپرس
چرا نیاز به بارگذاری فایل HTML در وردپرس است؟
وردپرس یک سیستم مدیریت محتواست که با آن میتوان کاملا یک وبسایت داینامیک را ایجاد کرد و از همه مهمتر قابلیت افزودن و حذف برگه و صفحات را دارد و بسیار منعطف است. حتی برگههایی که میسازیم، میتوانند ظاهر و طراحی زیبایی را به خود اختصاص دهند. اینها را گفتیم تا بگوییم شما احتیاجی به بارگذاری فایل یا صفحات HTML در آن ندارید اما به هر حال افرادی هستند که این صفحات را طراحی کرده و حال میخواهند آن را بارگذاری کنند. تکلیف این دسته از دوستان چیست؟
مسلما زمانی که یک صفحه HTML را در سایت وردپرسی بارگذاری میکنیم با خطای ۴۰۴ مواجه میشویم. برای این منظور چه تدابیری باید اندیشید؟
آموزش گام به گام بارگذاری فایل HTML در وردپرس
زمانی که میخواهید بارگذاری فایل HTML در وردپرس را انجام دهید، کاری که باید حتما انجام دهید این است که فایل index.html را به index.php تغییر نام دهید.
سپس تمامی فایلهای مورد نظر خود مانند صفحات html، CSS و سایر پوشهها را داخل یک فایل فشرده قرار دهید.
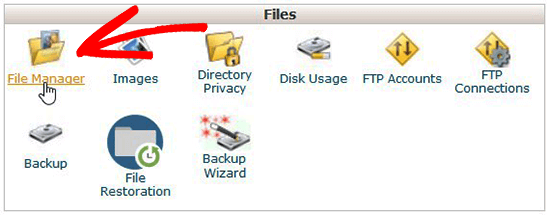
سپس به پنل هاست خود رفته و بر روی گزینه File Manager کلیک کنید.

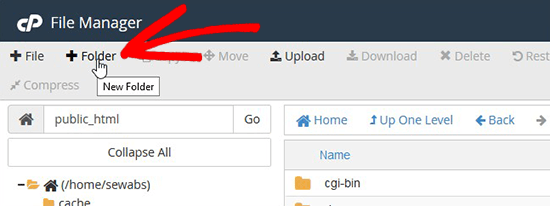
در این فولدر در بخش public_html موجود است که تمامی فایلها و فولدرهای وردپرس در آن موجود است. داخل آن بر روی افزودن فولدر کلیک کنید تا یک پوشه خالی ایجاد شود.

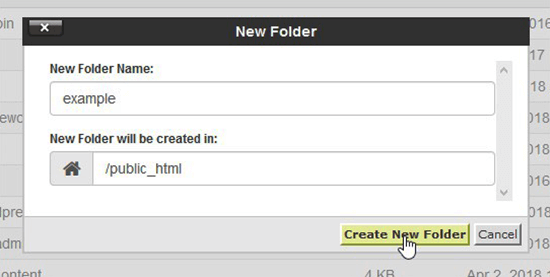
پس از کلیک بر روی آن پنجره پاپآپی برای ایجاد آن باز میشود. در آن میتوانید نام پوشه را مشخص کنید:

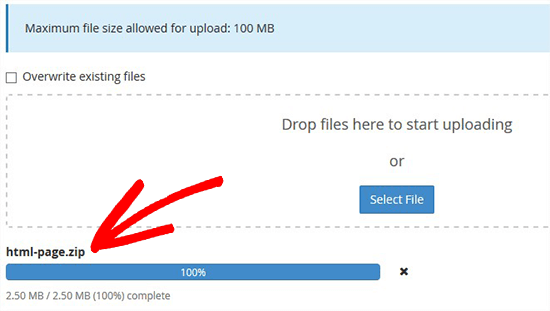
پس از اینکه فولدر با موفقیت ایجاد شد، آن را باز کنید و بر روی دکمه بارگذاری کلیک کنید تا بتوانید فایل زیپ مورد نظر را آپلود نمایید.

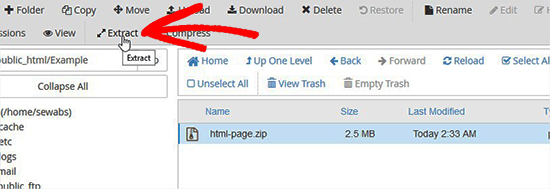
پس از آن فایل فشرده مورد نظر را از حالت فشرده خارج کنید.

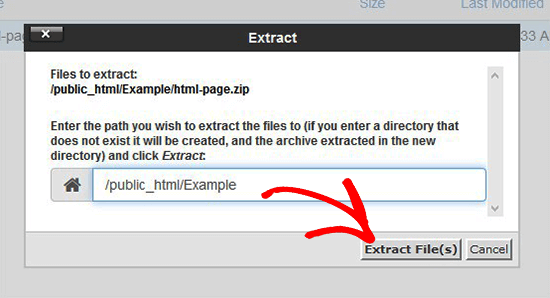
مشخص کنید که فایل مورد نظر در کدام آدرس باید Extract شود و سپس بر روی دکمه Extract files کلیک کنید.

حال شما فایلهای خود را داخل پوشه مورد نظر مشاهده میکنید. سپس میتوانید به صفحه مورد نظر با توجه به نام فولدر مورد نظر در مرورگر مراجعه کنید (برای مثال yourwebsite.com/example). اگر وبسایت شما از امکان redirection استفاده نمیکند، ممکن است با خطای ۴۰۴ مواجه شوید. برای حل این مشکل به file manager رفته و فایل htaccess. را به حالت ویرایش درآورید، سپس قطعه کد زیر را در آن وارد کنید:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
این قطعه کد امکان ریدایرکت به index.php را فراهم کرده و باعث میشود در مرورگر به نمایش درآید.
سخن پایانی
امیدواریم با کمک این مقاله آموزشی بتوانید بدون دریافت خطای ۴۰۴ در وردپرس، امکان بارگذاری فایل HTML در وردپرس را فراهم کنید. درست است که چنین عملکردی جالب نیست اما به این موضوع باید توجه کرد که بعضی افراد از سایتهای قدیمی و ایستای HTML استفاده میکنند و حال وقت آن رسیده که یک وبسایت متفاوت و پویا را ایجاد کنند. راه حل امروز خوراک این افراد است و به راحتی میتوانند انتقالات خود را انجام دهند.


