- 1,989 بازدید
- بدون نظر

تا به حال به این فکر کرده اید که چگونه می توانید همانند خیلی از سایت های دیگر یک تصویر یا متن و یا هر چیز دیگری را به کاربر قبل از نمایش سایت نمایش دهید؟
این ویژگی در خیلی از سایت ها بکار می رود و معمولا اخبار و یا یک نوشته یا برگه ی مهم در سایت اشاره دارند.
یکی از راه ها برای نمایش متن مورد نظر هنگام لود شدن سایت به کاربر استفاده از پاپ آپ می باشد.
افزونه های پاپ آپ خیلی حرفه ای در وردپرس وجود دارند که می توانید از آن ها استفاده کنید اما امروز قصد داریم در ایکس اسکریپت افزونه ای را معرفی کنیم که ساختار بسیار ساده ای داشته و می توانید در عرض چند ثانیه یک پاپ آپ ایجاد کنید.
اگر نمی دانید پاپ آپ چیست باید بگوییم که پاپ آپ ها محتوایی هستند که بعد از لود شدن سایت زود تر از همه آن را مشاهده می کنید و معمولا دارای محتوای مهمی هستند.
البته می توان آن ها را با نام مدال هم شناخت.
نمایش پاپ آپ در وردپرس با Simple Popup Manager
ابتدا باید افزونه ی Simple Popup Manager را که لینک دانلود آن را در مخزن وردپرس در آخر همین نوشته برای شما قرار داده ایم را دانلود کنید.
پس از نصب و فعال سازی آن به تنظیمات » Simple Popup Manager سایت خودتان بروید. در این قسمت تنظیمات مربوط به افزونه را مشاهده می کنید.

همان طور که مشاهده می کنید در بخش تنظیمات گزینه ی جدیدی با نام Popup Settings ایجاد شده است که مربوط به تنظیمات افزونه می باشد. روی آن کلیک کنید تا به صفحه ی تنظیمات افزونه بروید.

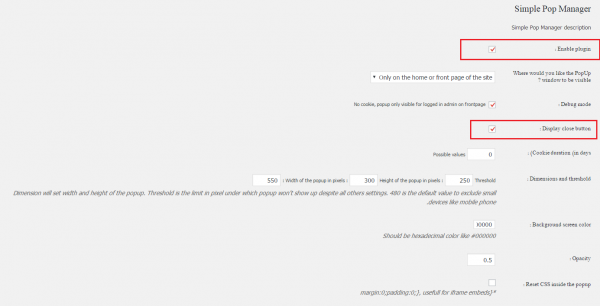
ابتدا از گزینه اول را فعال کنید تا افزونه در سایت شما فعال شود.
Where would you like the PopUp window to be visible؟ : با این گزینه هم می توانید تعیین کنید که پاپ آپ فقط برای صفحه ی اصلی فعال باشد یا در تمام صفحات که ما آن را بر روی صفحه ی اصلی قرار داده ایم.
Debug mode : می توانید با فعال کردن این گزینه فقط برای کسانی که در سایت وارد شده اند پاپ آپ را نمایش دهید.
Display close button : اگر این گزینه را فعال کنید می توانید به کاربر اجازه ی بسته شدن پاپ آپ را بدهید، در غیر این صورت راه دیگری هم برای بسته شدن پاپ آپ وجود دارد که کمی جلوتر عرض می کنیم.
Cookie duration (in days) : می توانید کوکی تعریف کنید برای پاپ آپ که عددی جهت تعداد روز را می گیرد(از کوکی ها جهت ذخیره سازی اطلاعات در مرورگر شما استفاده می شود).
Dimensions and threshold : می توانید عرض و ارتفاق پاپ آپ خود را با پیکسل تعیین کنید.
Background screen color : بک گراند کلی صفحه را زمانی که پاپ آپ نمایش داده می شود می توانید تعیین کنید بصورت پیش فرض به رنگ مشکی می باشد. می توانید کد رنگ مورد نظرتان را در فیلد مربوط به این گزینه وارد کنید.
Opacity : شفافیت بک گراند کلی را نمایش می دهد. به عنوان مثال بک گراند را به رنگ مشکلی است و با کمی شفافیت محتوای زیرین آن هم نمایش داده می شود. می توانید مقداری بین ۰ تا ۱ را در فیلد مروطه قرار دهید.
Reset CSS inside the popup : اگر که می خواهید کد های reset.css برای پاپ آپ شما فعال شود این گزینه را فعال کنید.
Popup Content : در قسمت Popup Content هم می توانید محتوای پاپ آپ خود را در ویرایشگر وارد کنید.
Disable closing popup when clicking outside it : اگر یادتان باشد در قسمت افزودن دکمه ی بسته شدن به پاپ آپ گفتیم می توانید به غیر از آن از روشی دیگر هم برای بسته شدن پاپ آپ استفاده کنید که این گزینه می باشد. می توانید با فعال کردن این گزینه به کاربر اجازه دهید تا وقتی بر روی قسمتی دیگر به جز پاپ آپ کلیک می کند پاپ آپ بسته شود.


