- 1,444 بازدید
- بدون نظر

در بعضی از سایت شاید دقت کرده باشید که در قسمت نظرات سایت وردپرس نقش کاربران نمایش داده میشه.این کار باعث جلوه دادن خاصی به بخش نظرات سایت شما میشه و کاربران می تونند با ادمین یا ویرایشگر و نویسندگان سایت بیشتر آشنا بشند.با ایکس اسکریپت در این آموزش کاربردی و جالب همراه باشید.
چرا باید نقش کاربران را در نظرات وردپرس نمایش داد؟!
نمایش نقش کاربر در سایت باعث ایجاد انگیزه در بین کاربران سایت می شود چرا که می دانند دقیقا چه کسانی به نظرات آنها پاسخ می دهد.به عنوان مثلا زمانی که ادمین یا ویرایشگر سایت به نظر یک کاربر معمولی پاسخ می دهد در حالت عادی کاربر متوجه نمی شود که دقیقا چه کسی است ولی با نمایش نقض کاربر در کنار نام وی مشخص خواهد شد.بهتر است برای تشویق کاربران برای ارسال نظر در سایت تان از این ویژگی استفاده کنید.
نمایش نقش کاربر در بخش نظرات وردپرس
برای نمایش نقش کاربر در نظرات وردپرس کافیست کد زیر رو در فایل functions.php قالب تون قرار بدید :
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
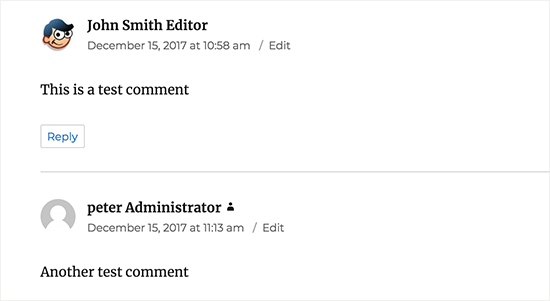
ما حالا می تونید نقش کاربر رو در کنار نام کاربریش ببینید

شما همچنین می تونید به نقش کاربران استایل خاص هم بدید
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
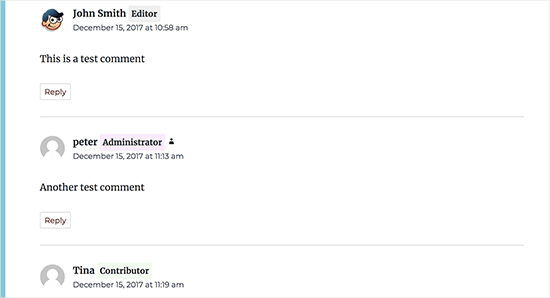
و بعد از استایل به صورت تصویر زیر خواهد شد

امیدوارم از این مطلب لذت برده باشید.موفق باشید


