- 2,577 بازدید
- بدون نظر

سلام خدمت همراهان خوب ایـکـس اسـکـریـپـت
در این بخش از آموزش وردپرس به شما نشان خواهیم داد که چگونه میتوانید ساعت را در سایت وردپرسی خود به نمایش در آورید!!
نمایش ساعت در وردپرس
بطور کلی دو روش برای نمایش ساعت در وردپرس وجود دارد:
- نمایش ساعت در وردپرس با استفاده از افزونه
- نمایش ساعت در وردپرس با استفاده از کد
در این آموزش به بررسی کامل هر دو روش خواهیم پرداخت.
نمایش ساعت در وردپرس با استفاده از افزونه
در ادامه به معرفی و بررسی افزونه ایی در وردپرس خواهیم پرداخت که این امکان را برای وردپرس شما فراهم میکند.

افزونه CoolClock وردپرس
این افزونه وردپرس بیش از ۶٫۰۰۰ هزار نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.

مهمترین ویژگی افزونه CoolClock وردپرس این است که این پلاگین وردپرس نیاز به اعمال هیچ گونه تنظیمات خاصی ندارد و شما براحتی میتوانید آن را در بخش ابزارک ها اضافه کنید.
پس از دانلود، نصب و فعالسازی این افزونه وردپرس، قسمت نمایش و ابزارک ها میرویم و در آنجا محل قرارگیری نمایش ساعت در وردپرس را مشخص می کنیم.
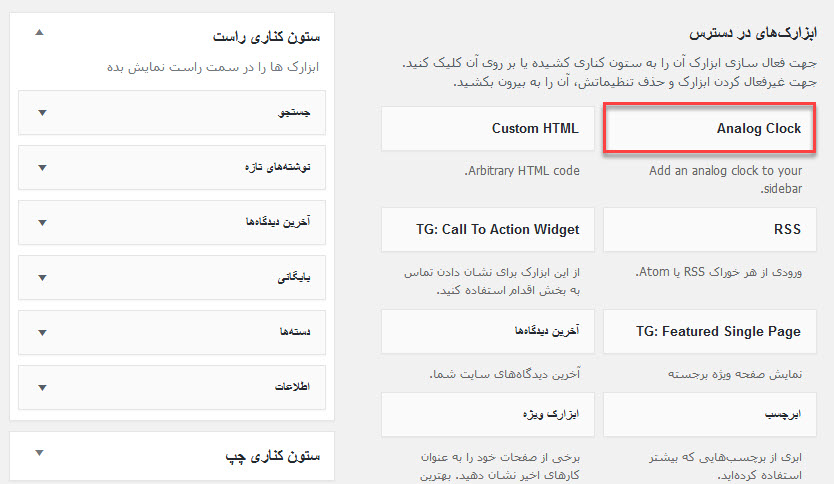
همانطور که در تصویر زیر میبینید، ابزارک افزونه coolclock در ابزارک های در دسترس وردپرس ایجاد شده است.

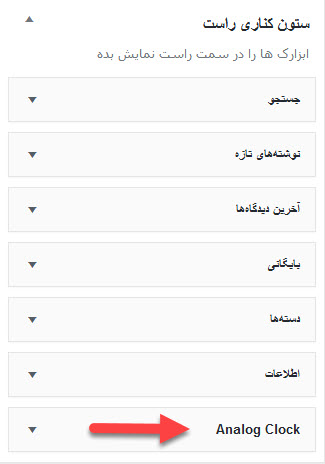
به عنوان مثال در اینجا ما ابزارک Analog clock را در ستون کناری راست قرار دادیم.

تنظیمات ساعت در افزونه CoolClock وردپرس
در قسمت تنظنیمات می توانیم نام، نوع، اندازی، مکان قرارگیری، منطقه زمانی و عکس پس زمینه آن را مشخص کنیم.
name: نام ساعت را مشخص می کنیم.
Skin: پوسته ای که مورد علاقه ی ما می باشد را انتخاب می کنیم. می توانید هر یک را تست کرده و انتخاب کنید.
Radius: اندازه ساعت را مشخص می کینم که بیشترین میزان آن ۱۰۰ است.
Hide second hand: با فعال کردن این گزینه می توان ثانیه شمار را خاموش و روشن کرد.
GMT offset: در این قسمت که مهم ترین قسمت است منطقه زمانی را مشخص میکینم (که با توجه به موقعیت مکانی تهران بر روی ۳٫۵ قرار میدهیم.)
Align: center-left-right: در این قسمت هم موقعیت قرارگیری را مشخص میکنیم.
نمایش ساعت در وردپرس با استفاده از کد
برای اینکه بتوانید با استفاده از قطعه کدی کوتاه ساعت را در سایت وردپرسی خود به نمایش در اورید لازم مراحل زیر را انجام دهید:
تنظیمات همگانی
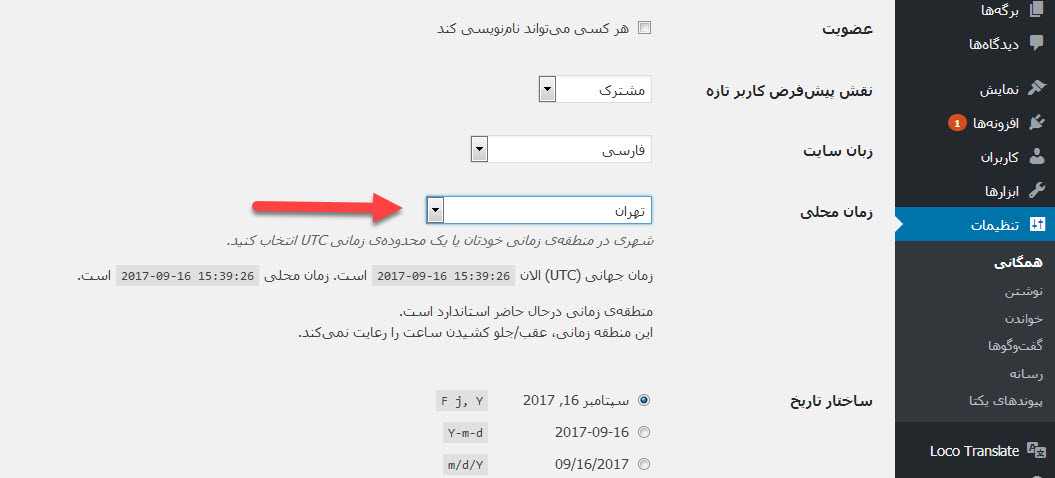
ابتدا به بخش آیتم تنظیمات وردپرس خود رفته به زیرمنوی همگانی مراجعه کنید.
در این صفحه تنظیمات زمان محلی را روی منطقه زمانی خود قرار دهید.
مانند تصویر زیر:

بعد از انتخاب منطقه زمانی خود، می توانید قطعه کد زیر را در هر کجای قالبتان که دوست دارید قرار دهید. مثلا هدر سایت یا همان header.php.
<?php echo current_time('H:i');?>
به همین سادگی…
موفق و پاینده باشید…



