- 2,635 بازدید
- بدون نظر

فشرده کردن فایلهای css و جاوا اسکریپت
آیا میخواهید فایل ها را در سایت وردپرسی تان فشرده کنید؟ فشرده کردن فایل های css و javascript باعث آپلود سریع و سرعت بالا برای سایت وردپرس تان میشود. در این مقاله ما به شما نشان خواهیم داد که چگونه فشرده کردن فایلهای css و javascript باعث افزایش کارایی و سرعت در سایت میشود.
فشرده کردن فایل چیست و چه موقع به آن نیاز داریم؟
Minify متدی است که با از بین بردن فضای خالی ،خطها ،کارکترهای غیر ضروری از سورس کد سایز فایل وبسایت شما را فشرده میکند.معمولا پیشنهاد میشود که فقط برای فایلهایی که برای مرورگرهای کاربر فرستاده میشود استفاده کنید.شامل فایلهای css,javascript و html است.شما همچنین میتوانید فایلهای php را نیز فشرده کنید اما چون php دارای یک برنامه سرور جانبی است کوتاه کردن آن باعث افزایش سرعت لود برای کاربرانتان نمیشود.مزیت چشمگیر فشرده کردن فایلها بالا بردن سرعت و کارایی وردپرس است.فایلهای فشرده برای لود شدن سریع هستند و سرعت سایتتان را افزایش میدهند اگرچه برخی از کارشناسان معتقدند که کارایی بسیار ناچیزی برای بیشتر وبسایتها دارد و به زحمتش نمی ارزد. عمل فشرده کردن تنها تعداد کمی از کیلوبایتهای دیتا را کاهش میدهد.شما میتوانید به راحتی زمان لود صفحه را با بهینه سازی تصاویر برای وب کاهش دهید.
اینجا یک مثال برای کد css نرمال است:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
بعد از کوتاه کردن کد به این شکل میشود:
{body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px
اگر شما در حال تلاش برای رسیدن به 100 درصد نمره در گوگل Pagespeed یا ابزار GTMetrix هستید، عمل فشرده کردن فایلهای CSS و جاوا اسکریپت به طور قابل توجهی نمره شما را بهبود میبخشد.
فشرده کردن css و جاوا اسکریپت در وردپرس:
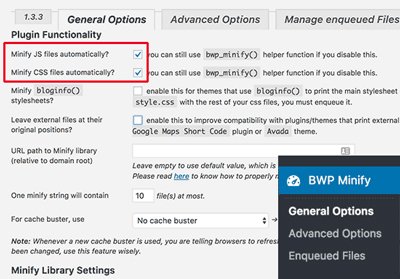
اولین چیزی که شما نیاز دارید نصب و فعال کردن افزونه Better WordPress Minify است. به محض فعالسازی افزونه یک آیتم جدید به نام ‘BWP Minify’ در زبانه ادمین وردپرس اضافه خواهد شد.کلیک روی آن شما را به صفحه تنظیمات افزونه میبرد.

در صفحه تنظیمات لازم است دو گزینه اول به طور خودکار فشرده کردن فایل های جاوا اسکریپت و CSS در سایت وردپرس را تیک بزنید.بعد از آن روی ثبت تغییرات کلیک کنید.در این صفحه تنظیمات دیگری نیز وجود دارد.تنظیمات پیشفرض برای بیشتر وبسایتها کار میکند اما شما میتوانید آنها را تغییر دهید.کلیک راست کرده و ‘View Page Source’ را از منو مرورگر انتخاب کنید.

شما سورس کد html تولید شده را خواهید دید اگردقیق نگاه کنید متوجه میشوید که این افزونه فایلهای css ,javascript را از خود فولدر افزونه به جای قالب و افزونه های وردپرس شما لود خواهد کرد.اینها نسخه های فشرده شده فایلهای css و javasript اصلی هستند.این افزونه نسخه فشرده شده را نگهداری و در اختیار مرورگرها قرار میدهد.
اگر می خواهید بصورت حرفه ای تر مینیفای را انجام دهید می توانید از افزونه wp rocket نیز استفاده کنید.
امیدوارم این مقاله برایتان مفید باشد. 🙂


