- 2,782 بازدید
- بدون نظر

سلام خدمت همراهان خوب ایـکـس اسـکـریـپـت
اگر می خواهید منوهای سایت شما در تمامی صفحه نمایش ها به خوبی نمایش داده شود و واکنش نشان دهد حتما از فهرست های کشویی در سایت وردپرسی خودتان استفاده کنید.
در این آموزش کوتاه از ایکس اسکریپت، به معرفی و بررسی افزون ایی کاربردی برای وردپرس خواهیم پرداخت که با استفاده از آن می توانید فهرست های سایت خودتان را ریسپانسیو و کشویی کنید و تجربه ی کاربری خوبی را برای کاربر ایجاد کنید.
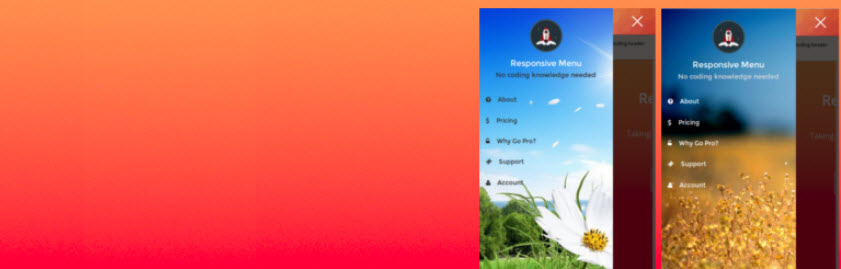
افزونه Responsive Menu وردپرس
از آخرین آپدیت این افزونه وردپرس کمتر از یک ماه میگذرد و این پلاگین وردپرس بیش از ۱۰۰٫۰۰۰نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.
توجه: در انتهای همین نوشته میتوانید افزونه مرود نظر را بصورت رایگان دانلود کنید.

توجه: اگر قالب وردپرس شما دارای منوهای واکنشگرا است نیازی به استفاده از این افزونه ندارید اما اگر میخواهید منوهای شما کشویی باشند می توانید از این افزونه استفاده کنید.
پس از دانلود، نصب و فعالسازی این افزونه وردپرس، در بخش پیشخوان سایت بخشی جدید با نام Responsive Menu برای فهرست های ریسپانسیو در وردپرس اضافه شده است، روی آن کلیک کنید تا به صفحه ی تنظیمات افزونه بروید.
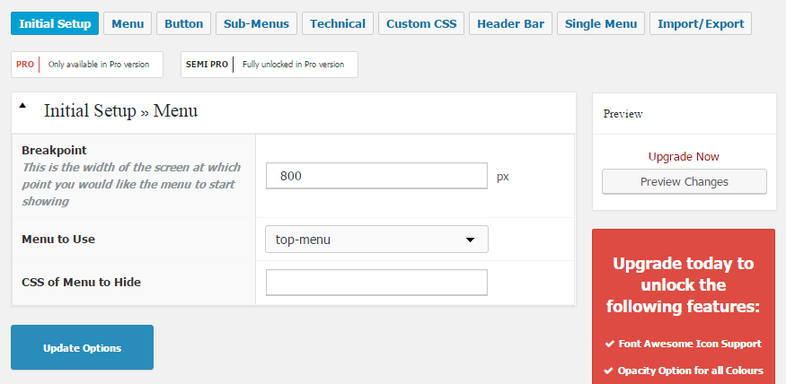
برای این که اولین منوی خودتان را ریسپانسیو و بصورت کشویی تبدیل کنید لازم است تنظیمات این بخش را بخوبی انجام دهید.

طبق تصویر بالا در فیلد اول باید عرضی را مشخص کنید که کوچکتر از آن عرض صفحه ی نمایش منوی شما تبدیل به فهرست های ریسپانسیو در وردپرس شود و منوی اصلی مخفی شود(کاربر نتواند آن را ببیند). که در اینجا ما آن را ۸۰۰ پیکسل تنظیم کرده ایم(یعنی اگر عرض صفحه ی نمایش کاربر کوچکتر از ۸۰۰ پیکسل باشد منوی کشویی برای آن فعال خواهد شد).
در فیلد دوم هم منوی مورد نظرتان را که میخواهید بصورت کشویی شود را انتخاب کنید.
در فیلد سوم هم باید id و یا class منویی که میخواهید مخفی شود را قرار دهید(باید کمی با کدهای css آشنایی داشته باشید)
در پایان باید گفت که این افزونه وردپرس نیاز به اعمال تنظیمات پیچیده ندارد و براحتی قابل استفاده است.
موفق و پاینده باشید…



