- 2,304 بازدید
- بدون نظر

شاید نیاز داشته باشید تا محصولات یا خدمات خود را با استفاده از یک کمپین تبلیغاتی یا بازاریابی ایمیلی به فروش برسانید. قطعا برای اینکار نیاز به یک صفحه فرود یا Landing Page دارید. چون باید مشتری را در کمترین زمان ممکن، با محصول یا خدمات خودتان آشنا کنید وگرنه مشتری با دیدن یک صفحه طولانی و پر محتوا، بدون خرید از سایت شما خارج میشود.
در این مطلب میخوانید:
- ساخت صفحه فرود یا لندینگ پیج با وردپرس
- ساخت لندینگ پیج با افزونه ویژوال کامپوزر
- نصب افزونه مورد نیاز
- ساخت برگه صفحه فرود
- طراحی صفحه فرود ساخته شده
- ساخت صفحه فرود با برنامه نویسی
ساخت صفحه فرود یا لندینگ پیج با وردپرس
بدون شک وردپرس همه کاره هست و میتوانید با استفاده از آن هر نوع سایتی را بسازید. پس اینبار هم برای ساخت صفحه فرود میتوانید روی وردپرس حساب باز کنید. در این مقاله روشهای مختلف ساخت صفحه فرود با وردپرس را به شما توضیح خواهم داد.
ساخت لندینگ پیج با افزونه ویژوال کامپوزر
در وردپرس یک سری افزونههای صفحه ساز داریم که برای ساخت صفحات فرود عالی هستند. با استفاده از این افزونهها میتوانید صفحات فرود خود را بدون نیاز به برنامه نویسی بسازید. عالیست! یعنی شما به عنوان مدیر یک کسبوکار اینترنتی یا مدیر بخش بازاریابی، نیازی به برنامهنویسی برای طراحی صفحات فرود نخواهید داشت.
نصب افزونه مورد نیاز
تنها کافیست افزونه ویژوال کامپوزر را دانلود و نصب کنید.
ساخت برگه صفحه فرود
بعد از نصب افزونه، از بخش برگهها > افزودن برگه را کلیک کنید و یک برگه خام برای وردپرس بسازید.

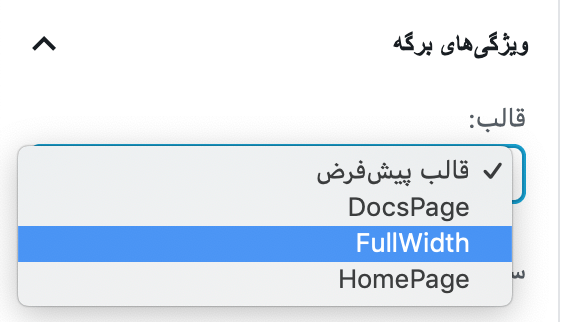
حالا از بخش ویژگیهای برگه، یک قالب تمام عرض برای برگه انتخاب کنید. معمولا داشتن قالب تمام عرض بستگی به قالب سایت شما دارد. پس از قالبی استفاده کنید که قابلیت تمام عرض شدن داشته باشد.

وقتی برگه را روی FullWidth قرار دهید یعنی صفحه شما تمام عرض هست و هیچگونه سایدبار مزاحمی ندارد.
طراحی صفحه فرود ساخته شده
بعد از اینکار باید حتما روی دکمه آبی رنگ ویژوال کامپوزر کلیک کنید تا صفحه ساز شما فعال شود. حالا میتوانید بدون مشکل شروع به ساخت و طراحی برگه با استفاده از المنتهای ویژوال کامپوزر کنید.
ساخت صفحه فرود با برنامه نویسی
اگر میخواهید صفحات فرود را با استفاده از برنامه نویسی طراحی و ایجاد کنید. (یعنی توانایی نوشتن زبان نشانهگذاری HTML و CSS را دارید) پس بسیار عالیست.
باید یک قالب برگه جداگانه برای برگه مورد نظر بسازید.
سپس مطابق تصاویر بخش قبلی، از بخش ویژگیهای برگه، قالب برگه را روی قالبی که ساختید قرار دهید.
حالا برگه را منتشر کنید. هر کدی که در فایل قالب برگه جداگانه خودتان بنویسید، در این صفحه نمایش داده میشود. تنها کافیست شروع به نوشتن php یا html مورد نظر خودتان کنید و سپس با استفاده از سیاساس به دلخواه خودتان به صفحه فرود، رنگ و لعاب دهید.

به همین راحتی! صفحه فرود شما ساخته شده و آماده فرود بازدید کنندگان هست. 🙂 راستی! فراموش نکنید حتما از A/B Testing در ساخت صفحات فرود استفاده کنید.


