- 3,164 بازدید
- بدون نظر
در این مقاله به شما تمامی تکنیکهای حرفه اییسئو سایت برای موبایل را آموزش خواهیم داد.
در این جلسه از آموزش سئو به شما نشان خواهیم داد که چرا سئو موبایل بیش از هر وقت دیگری مهم و مورد علاقهی گوگل قرار دارد.
سئو موبایل چیست؟
سئو موبایل روشی که است که در آن وبسایت را برای دستگاههای همراه بهینه میکنیم به طوری که کماکان سایت برای خزندههای موتورهای جستجوگر قابلمشاهده باشد.
چرا سئو سایت برای موبایل مهم است؟
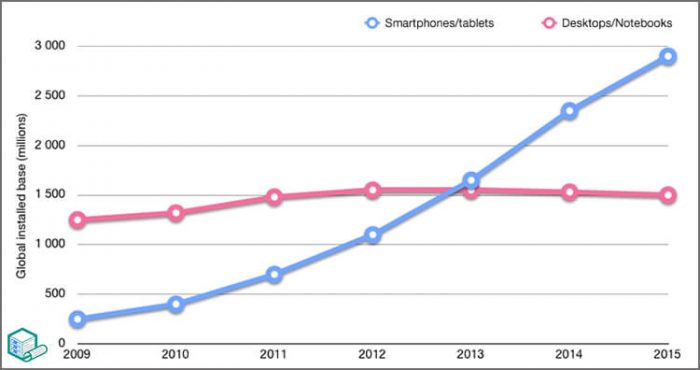
نرخ رشد بازدیدکنندگان موبایلی به سرعت در حال رشد است، به طوری که امروزه حدود ۵۸%جستجوها از طریق گوگل با تلفنهای همراه صورت میگیرد.
حدود ۲۷/۸ میلیارد کوئری (درخواست) بیشتر توسط تلفنهای همراه در این اواخر توسط گوگل اعلام شده است.
با این رشد چشمگیر استفاده از دستگاههای موبایل اهمیت سئو سایت برای موبایل بیش از بیش احساس میشود.
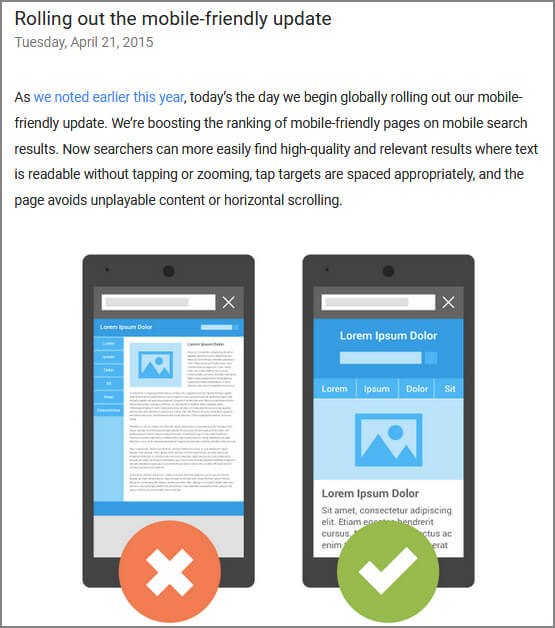
گوگل هم صراحتاً در اعلامیههای خود و همچنین الگوریتم جدید خود به نام Mobilegeddon توجه ویژهای به مقوله سئو موبایل نشان داده است.
این آپدیت وبسایتهایی که برای موبایل بهینه نشده باشند را پنالتی کرده و رتبه آنها را کاهش میدهد.
اگر بازدیدکنندگان وبسایت با دستگاههای تلفن همراه زیاد وارد سایت نشوند این الگوریتم تأثیر چندانی بر سئو سایت نخواهد داشت.
Google’s Mobile-First Index چیست؟
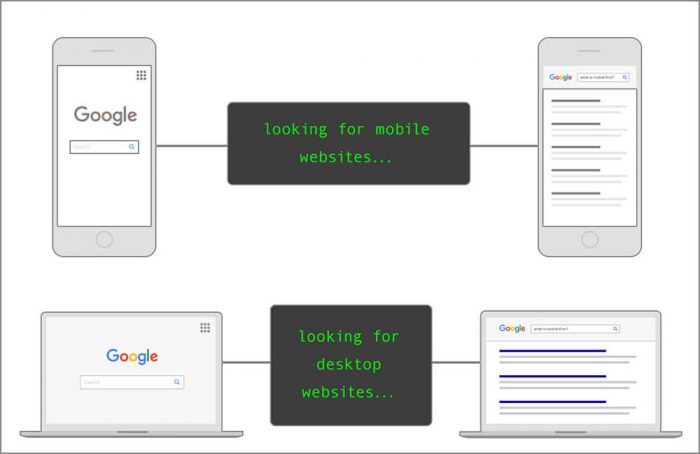
با توجه به اهمیت گوگل به سئو سایت برای موبایل طی آخرین آپدیتها تمامی ایندکس صفحات بر اساس بررسیهای صورت گرفته برای دستگاههای تلفن همراه ارزیابی میشوند.
اگر کاربران حتی از کامپیوترهای شخصی خود نیز به سایت شما رسیده باشند باز اهمیت ایندکس و نمایش صفحات برای کاربران بر اساس Mobile-First Index خواهد بود.
قبل از این آپدیت، گوگل ایندکس و جستجوی صفحات را بر اساس ترکیبی از هر دو فاکتور mobile و desktop انجام میداد.
به این معنی که اگر کاربر توسط موبایل به سایت شما میرسید از ورژن موبایل وبسایت شما بهرهمند میشد و اگر با کامپیوتر وارد سایت میشد نسخه کامپیوتری سایت شما را میدید.
اما در الگوریتم جدید کاربر چه با موبایل و چه با کامپیوتر به سایت شما برسد ملاک اصلی ایندکس صفحه بر اساس Mobile-First خواهد بود.
اگر وبسایت شما برای موبایل سئو شده باشد و موارد زیر در آن لحاظ شده باشد میتوانید از آپدیت جدید گوگل به نفع خودتان استفاده کنید. در غیر این صورت باید منتظر تبعات آن باشید.
- لود شدن تمامی بخشهای سایت در تمامی دستگاهها
- پنهان نکردن بخشهایی از سایت در ورژن موبایل
- لود سریع وبسایت در دستگاههای همراه
- کار کردن صحیح لینکهای داخلی و ریدایرکت
- کاربر پسند بودن و راحتی بازدیدکننده در تمامی دستگاهها
انواع روشهای سئو سایت برای موبایل
۳ روش مختلف برای انجام سئو سایت برای موبایل وجود دارد که به طور کامل به آنها خواهیم پرداخت.
روش اول استفاده از آدرس URL مجزا
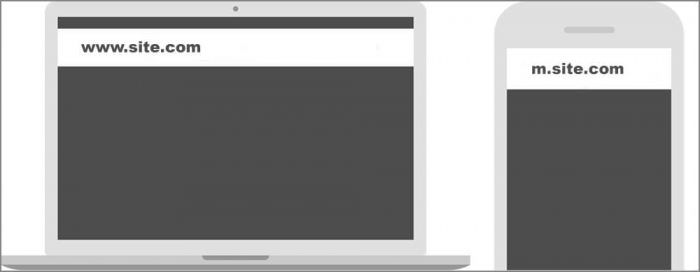
در این روش دو ورژن متفاوت از وبسایت وجود دارد. ورژن اول برای کاربرانی است که با کامپیوتر وارد وبسایت میشوند.
ورژن دوم انحصاراً برای کسانی است که با تلفن همراه و یا به طور کلی دستگاههای قابلحمل وارد سایت میشوند.
در این روش اگر کاربر با موبایل وارد سایت شود به آدرسی مجزا ریدایرکت خواهد شد و متناسب با دستگاه خود سایز متفاوتی از سایت را خواهد دید.
به طور مثال اگر دامنه اصلی سایت ما www.site.com باشد نسخه موبایلی سایت ما تحت یک ساب دامین با آدرس www.m.site.com برای کاربران موبایلی قابل دسترس خواهد بود.
مشکل اساسی این روش که باعث منسوخ شدن آن شد ایجاد Duplicate Content هستش که یک امتیاز منفی برای سایت شما لحاظ شده و اگر از rel=canonical و rel=alternate استفاده نکنید حتی میتواند باعث پنالتی شدن سایت شما شود.
روش دوم استفاده از رندر داینامیک صفحات
در این روش تمامی دیتای سایت شما توسط یک آدرس URL به کاربر نشان داده خواهد شد ولی برای هر دستگاه HTML/CSS متفاوتی به کار گرفته خواهد شد.
قطعاً روش رندر داینامیک صفحات بسیار بهتر از URL مجزا برای سایت است ولی کماکان مشکلاتی را دارد.
در این روش شما باید برای تمامی دستگاههای وبسایت خود را بهینه کرده باشید در غیر این صورت سایت شما نمیتواند دستگاه مربوطه را شناسایی کرده و نمایش صحیحی از سایت برای کاربر داشته باشد.
ما روش سوم که امروزه به عنوان راهی مطمئن و قابل اعتماد برای اجرای سئو سایت برای موبایل شناخته میشود را توصیه میکنیم.
روش سوم طراحی واکنشگرای وبسایت
در این روش وبسایت شما به صورت لایه به لایه برای تمامی دستگاهها به صورت کاملاً واکنش گرا عمل خواهد کرد و بهترین نمایش را برای بازدیدکنندگان وبسایت شما به همراه خواهد داشت.
در این روش وبسایت شما به درستی برای تمام دستگاهها نمایش داده خواهد شد.
هیچگونه ریدایرکتی به آدرس URL جدید نخواهید داشت.
وبسایت شما به شکل کاملاً user friendly به کاربران شما نشان داده خواهد شد و از الگوریتم قدرتمند RankBrain نیز به سود خود بهرهمند خواهید شد.
اگر هنوز وبسایت شما از طراحی واکنش گرا استفاده نمیکند میتوانید از توصیههای گوگل بدین منظور استفاده کنید.
بررسی وضعیت سئو موبایل وبسایت
ابتدا برای سئو کردن سایت برای موبایل باید از وضعیت کنونی آن باخبر شویم.
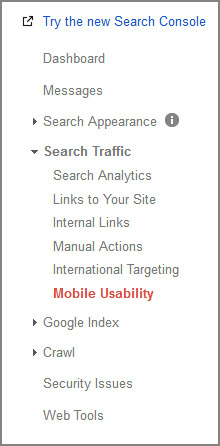
اولین ابزاری که به ما کمک خواهد کرد Google Webmaster میباشد.
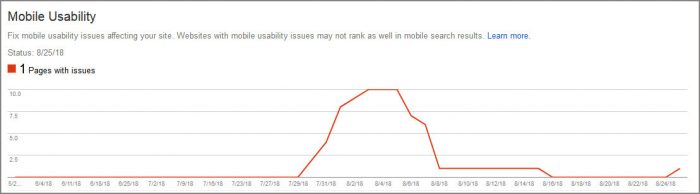
از مسیر “Search Traffic”—>”Mobile Usability” میتوانید وضعیت سایت خود را در دستگاههای تلفن همراه بررسی کنید.
اگر در این بخش با وضعیت سبز رنگ و تائید گوگل روبرو شدید تبریک میگم بهتون سایت شما از دید گوگل برای تلفن همراه سئو بوده و قطعاً از مزایا و امتیازات مثبت گوگل برخوردار خواهید شد.
ابزار بسیار خوب بعدی که باز توسط گوگل ارائه شده است Google Mobile-Friendly test هستش که توسط آن علاوه بر آنالیز وبسایت خود میتوانید از راهکارهای ارائه شده برای بهینه کردن سایت خود استفاده کنید.
اجازه crawl به تمامی محتوای سایت
آیا دسترسی به محتوای خاصی از وبسایت خود همچون CSS و یا JAVA SCRIPT را برای موتورهای جستجوگر محدود کردهاید؟
امروزه این کار به ظاهر کم اهمیت از نظر گوگل بسیار مهم بوده و میتواند تأثیرات نا مطلوبی بر روی رنک وبسایت شما داشته باشد.
گوگل با بررسی دقیق محتوای سایت شما میتواند نسبت به بهینه بودن آن برای موبایل و دستگاههای همراه نظر دهید.
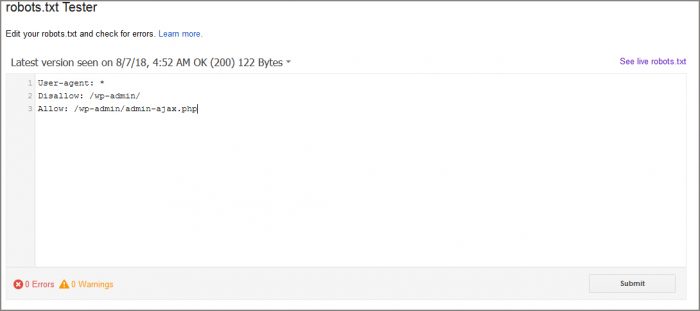
برای بررسی محدود بودن و یا نبودن دسترسی گوگل به اطلاعات وبسایت خود کافی است فایل robots.txt بر روی هاست خود را بررسی کنید.
در این فایل نباید هیچ یک از فایلهای شما محدود شده باشند.
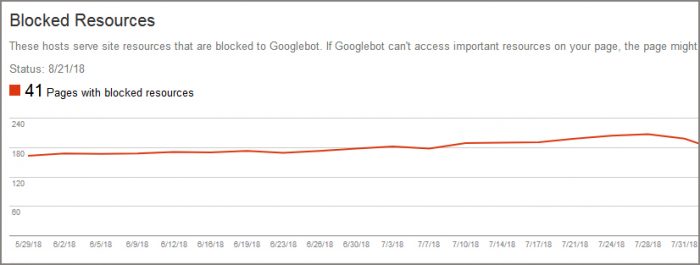
پس از بررسی این فایل حال از بخش “Google Index” —> “Blocked Resources” در گوگل وبمستر مطمئن شوید که هیچ یک از فایلهای شما برای گوگل محدود نشده و در این بخش اروری نداشته باشید.
عدم وجود پاپ آپ در ورژن موبایل سایت
یکی از وظایف گوگل نمایش هر چه بهتر محتوای وبسایتها به کاربران است.
کاربران وبسایت شما در هنگام استفاده از اطلاعات سایت شما نباید دچار مشکلی شوند و بتوانند به راحتی به اطلاعات دست پیدا کنند.
پاپ آپ یکی از چیزهایی است که باعث آزار کاربران سایت شما و طبق آپدیتهای جدید گوگل این مورد یک امتیاز منفی برای وبسایتها منظور میشود.
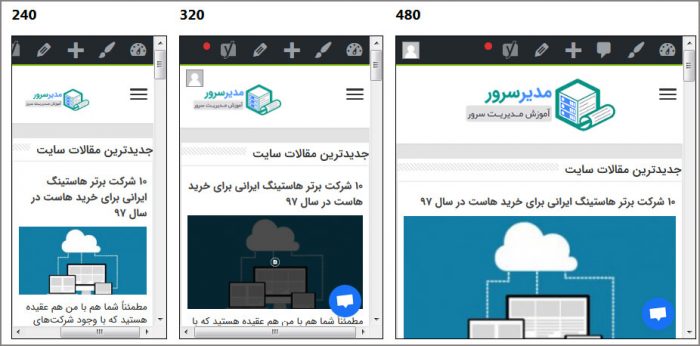
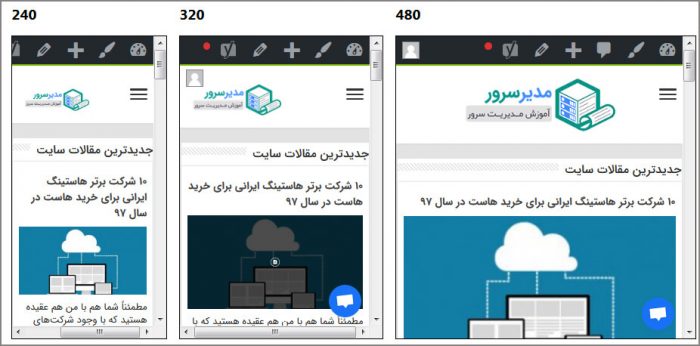
نحوه نمایش واکنش گرا در سایزهای مختلف
توسط این ابزار رایگان میتوانید وبسایت خود را بدون داشتن دستگاههای متفاوت به طور همزمان و آنلاین در سایزهای مختلف بررسی کنید.
وبسایت شما باید در تمامی ابعاد به درستی و با خوانایی مناسب و بدون نیاز به بزرگنمایی توسط کاربران قابل خواندن و استفاده باشد.
استفاده از قابلیت Fetch as Google وبمستر تولز
خوب حالا میتوانید از قابلیت Fetch as Google برای بررسی وضعیت نمایش وبسایت خود توسط رباتهای گوگل مطلع شوید.
کافی است آدرس یکی از صفحات سایت خود را در بخش Fetch as Google وارد کرده و در قسمت انتخاب دستگاه Mobile را انتخاب کنید.
سپس روی FETCH کلیک کنید تا وضعیت سایت شما در دستگاههای همراه به نمایش درآید.
در این حالت نیز باید از دید خزندههای گوگل سایت شما به درستی و بدون مشکل لود شود.
یک نکته مهم که می خوام با شما در میان بگذاریم عدم پنهان کردن متن یا بخشی از نوشته در سایت میباشد.
بعضی از وبمستران برای اینکه نمایش سایت خود را از نظر دیداری برای کاربران بهتر کنند بخشی از متن را به صورت پنهان درآورده و به صورت Read More نمایش میدهند.
این موضوع یک مشکل بزرگ از نظر گوگل محسوب میشود و تأثیر بسیار بدی روی رنک سایت شما خواهد داشت.
حتماً محتوای سایت خود را برای تمامی دستگاهها به یک شکل نمایش دهید و از پنهان کردن متون خود در دستگاههای متفاوت جدا خودداری نمایید.
سرعت لود سایت در موبایل
یکی دیگر از فاکتورهای اساسی گوگل برای رنک دهی به وبسایتها سرعت لود آن هاست.
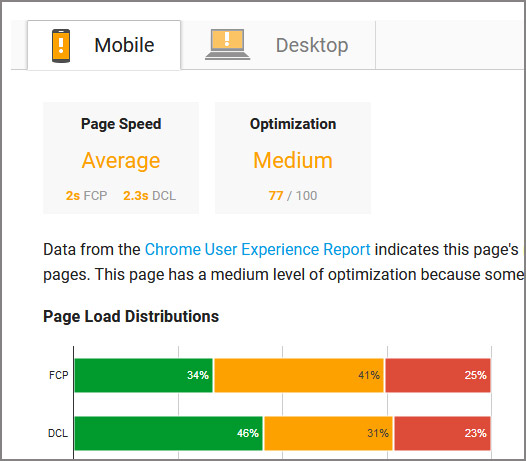
توسط ابزار گوگل میتوانید سرعت سایت خود را برای هر دو دستگاه Mobile و Desktop بررسی کنید.
طبق گفته گوگل سایت شما باید در کمتر از ۱ ثانیه برای کاربران استفاده کننده از موبایل لود شود.
همچنین از ابزار webpagetest.org برای تست سرعت سایت در دستگاههای مختلف و مرورگرهای متفاوت میتوانید بهره گیرید.
از منبع گوگل به نام Mobile Analysis in PageSpeed Insights نیز میتوانید جهت افزایش هرچه بیشتر سرعت سایت خود استفاده کنید.
مطالب سایت خود را برای خوانایی در تلفن همراه بهینه کنید
مطالب وبسایت شما باید برای دستگاههای تلفن همراه بهینه شده باشد تا کاربران سایت شما را ترک نکنند.
باید فونت و اندازه فونت مطالب سایت شما برای موبایل و تمامی دستگاههای همراه بهینه باشد تا کاربران در هنگام مرور سایت شما دچار مشکل نشوند.
کارهایی که میتوانید برای خوانایی مطالب سایت خودتان انجام دهید:
- اندازه فونت سایت شما باید حداقل ۱۴px باشد.
- پاراگرافهای سایت شما کوتاه و نهایتاً ۱ تا ۲ خط باشد.
- هر خط شامل ۵۰ تا ۶۰ کاراکتر باشد.
- از عکسها و ویدیوهای زیاد در مابین مطالب خودتان استفاده کنید.
استفاده از HTML5 برای ویدیوها و انیمیشنها
اگر در وبسایت خود ویدیوهایی را Embed کردهاید و یا از انیمیشنها استفاده میکنید از HTML5 برای این کار استفاده کنید.
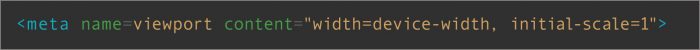
استفاده از تگ viewport در وبسایت
اگر سایت شما برای موبایل سئو شده حتماً از تگ viewport در قالب خودتان استفاده کنید.
این تگ به صورت کاملاً هوشمند وبسایت شما را برای سایزهای متفاوت به صورت واکنش گرا نشان خواهد داد و یکی از تگهایی است که گوگل از آن برای بررسی سایت شما استفاده میکند.
۳ تکنیک برای سئو کردن سایت به صورت واکنش گرا
۱- اندازه عکسهای موجود در هدر سایت را کوچک کنید.
کاربران امروزی به دنبال پیدا کردن جوابی برای سؤالات خود هستند و نیازی وجود ندارد تا شما از عکسهای بزرگ و بیمورد در وبسایت خود استفاده کنید.
در عوض آنها را پاک کنید و یا اندازه آنها را تا حد ممکن کاهش دهید.
۲- استفاده از فضاهای خالی در المانهای سایت
فاصلهای را بین المانهای سایت خود در نظر بگیرید و با این کار تجربه کاربری بهتری را برای کاربرانتان ایجاد کنید.
۳- استفاده از دکمههای شبکههای اجتماعی
در وبسایت و در انتهای مقالات سایت خود از دکمههای انتشار در شبکههای اجتماعی استفاده کنید.
این کار باعث خواهد شد تا مطالب سایت شما توسط کاربرانتان در شبکههای اجتماعی منتشر شود و سایت شما بیشتر دیده شود.
یک روش عالی استفاده از دکمهها در Tab Bar سایت شماست که به صورت Stick توسط کاربر در تمامی اسکرول ها قابل نمایش و استفاده است.
توسط سایت Sumo به راحتی میتوانید از این قابلیت استفاده کنید.
تکنیکهای پیشرفته موبایل سئو
بهبود نرخ click-through-rate و افزایش ورودی سایت
یکی از مهمترین عوامل رتبه دهی گوگل به وبسایتها CTR و یا click-through-rate میباشد.
اگر وب سایتی دارای نرخ پایین CTR باشد در نمایش نتایج گوگل به ردههای پایینتر سقوط خواهد کرد.
یکی از روشهای بررسی وضعیت CTR در دستگاههای قابل حمل بهرهگیری از Google Webmaster Tools میباشد.
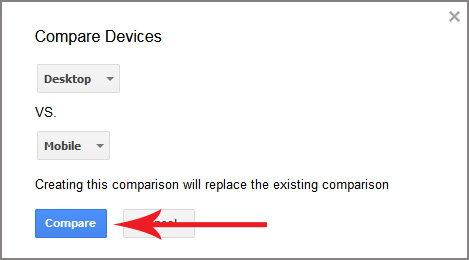
در بخش Search Traffic و سپس Devices گزینه Compare Devices را انتخاب کرده و بعد گزینه مقایسه Desktop و Mobile را بزنید.
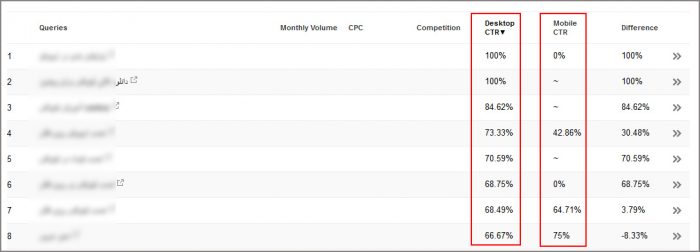
حالا به دو مقدار CTR برای Desktop و Mobile دقت کنید.
بین این دو مقدار برای هر کلمه کلیدی نباید تفاوت خیلی زیادی وجود داشته باشد.
اگر تفاوت مقادیر CTR برای نسخه Desktop خیلی بیشتر از Mobile باشد این موضوع بیانگر این است که در Title نمایش داده شده برای کاربران استفادهکننده از Mobile مشکلی وجود دارد.
این مشکل میتواند از طول کاراکتر Title و عدم نمایش آن در نسخه موبایلی باشد که میتوانید با رفع این مورد CTR را افزایش داده و در رتبه دهی گوگل جایگاه بهتری پیدا کنید.
بررسی وضعیت Bounce Rate سایت
خوب یکی دیگر از موارد مهم برای گوگل که توسط آن وبسایت شما را میسنجد نرخ خروج از سایت یا Bounce Rate میباشد.
پس بدیهی است باید به عنوان مدیر سایت این مقادیر را برای دو نسخه Desktop و Mobile از طریق ابزار گوگل آنالتیکس بسنجید.
در بخش Site Content و سپس Landing Pages میتوانید لیست تمامی صفحات پربازدید وبسایت خود را مشاهده کنید.
صفحهای قصد دارید آن را بررسی کنید را انتخاب کنید.
سپس در بخش ِDimension Secondary گزینه Device Category را انتخاب کنید.
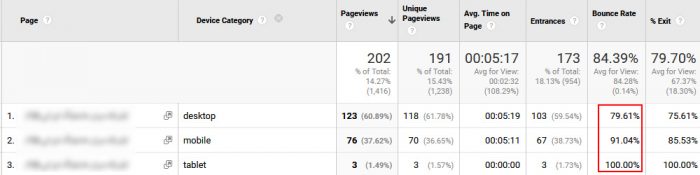
خوب همانطور که در عکس زیر مشاهده میکنید میتوانید دو مقدار Bounce Rate برای نسخه Mobile و Desktop را با هم بررسی کنید.
اگر مقدار Bounce Rate برای نسخه موبایل خیلی بیشتر از دسکتاپ باشد این مورد نشان میدهد کاربران سایت شما تمایلی به ماندن در آن صفحه ندارند.
ممکن است مشکلی در ساختار صفحه، فونت و یا حتی حجم عکسها و مشکل لود سایت وجود داشته باشد که باعث فراری دادن کاربران شود.
بهینهسازی Title و Description تگ برای کسب جایگاه بهتر
گوگل به شما امکان استفاده بلندتر از تگ Title و طول کاراکتر کمتر Description را میدهد.
در نسخه دسکتاپ طول کاراکترهای تگ Title برابر ۷۰ و طول تگ Description برابر ۳۰۰ کاراکتر خواهد بود.
در نسخه موبایل طول کاراکترهای Title تگ برابر ۷۸ کاراکتر و بیشتر از نسخه دسکتاپ و طول تگ Description برابر ۳۰۰ کاراکتر نهایتاً خواهد بود.
اگر طول کاراکترهای تگ تایتل شما کمتر و یا برابر ۶۹ باشد عنوان شما کامل و بدون کاستی به کاربران موبایلی و دسکتاپی نمایش داده خواهد شد.