- 2,620 بازدید
- بدون نظر

هر قالبی که روی سایت خود نصب می کنید، طبق استاندارد های سایز های تصاویر خودش، تصاویر آپلودی را برش می زند. به عنوان مثال یک عکس ممکن است در داخل مطلب، در تصویر شاخص مطلب، در قسمت مطالب در سایدبار و … استفاده شود که هر کدام از آن ها در سایز های مختلفی نمایش داده می شوند. اما وقتی قالب را تغییر می دهید، تصاویر با سایز قبلی در سایت شما قرار دارد و نیازمند بازسازی برش های تصاویر سایت هستید. این کار توسط افزونه Force Regenerate Thumbnails به راحتی قابل انجام است.
این افزونه تصاویر قبلی که با استاندارد های قالب قبلی برش زده است را با استاندارد های قالب جدید دوباره برش می زند تا ظاهر سایت شما، از نظر تصاویر، زشت و به هم ریخته نشود. پس شما نیاز دارید که هر وقت قالب جدیدی را روی سایت خود پیاده می کنید، از این افزونه برای بازسازی برش های تصاویر سایت استفاده کنید.
این افزونه تا کنون بیش از 600 هزار نصب فعال داشته است و امتیاز 4.5 از 5 را از کاربران وردپرس دریافت کرده است.
شما می توانید این افزونه را به صورت رایگان از مخزن وردپرس دانلود کنید.

آموزش بازسازی برش های تصاویر سایت با افزونه Force Regenerate Thumbnails
کار با این افزونه بسیار آسان است. پس از نصب افزونه و فعال سازی آن، در زیر منوی ابزار ها، گزینه Force Regenerate Thumbnails اضافه می شود.

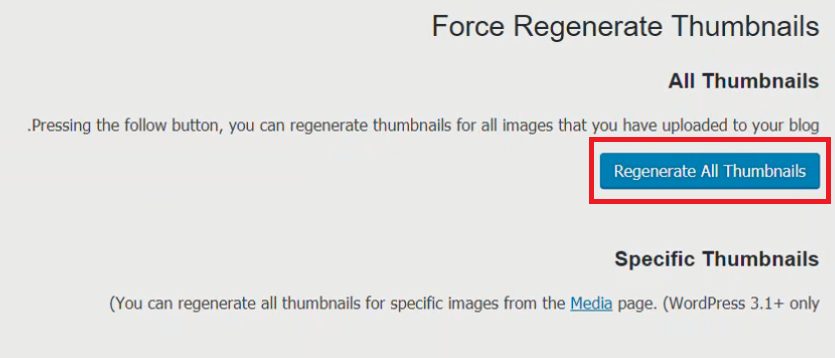
در این بخش شما تنها یک دکمه با نام Regenerate All Thumbnails خواهید دید.

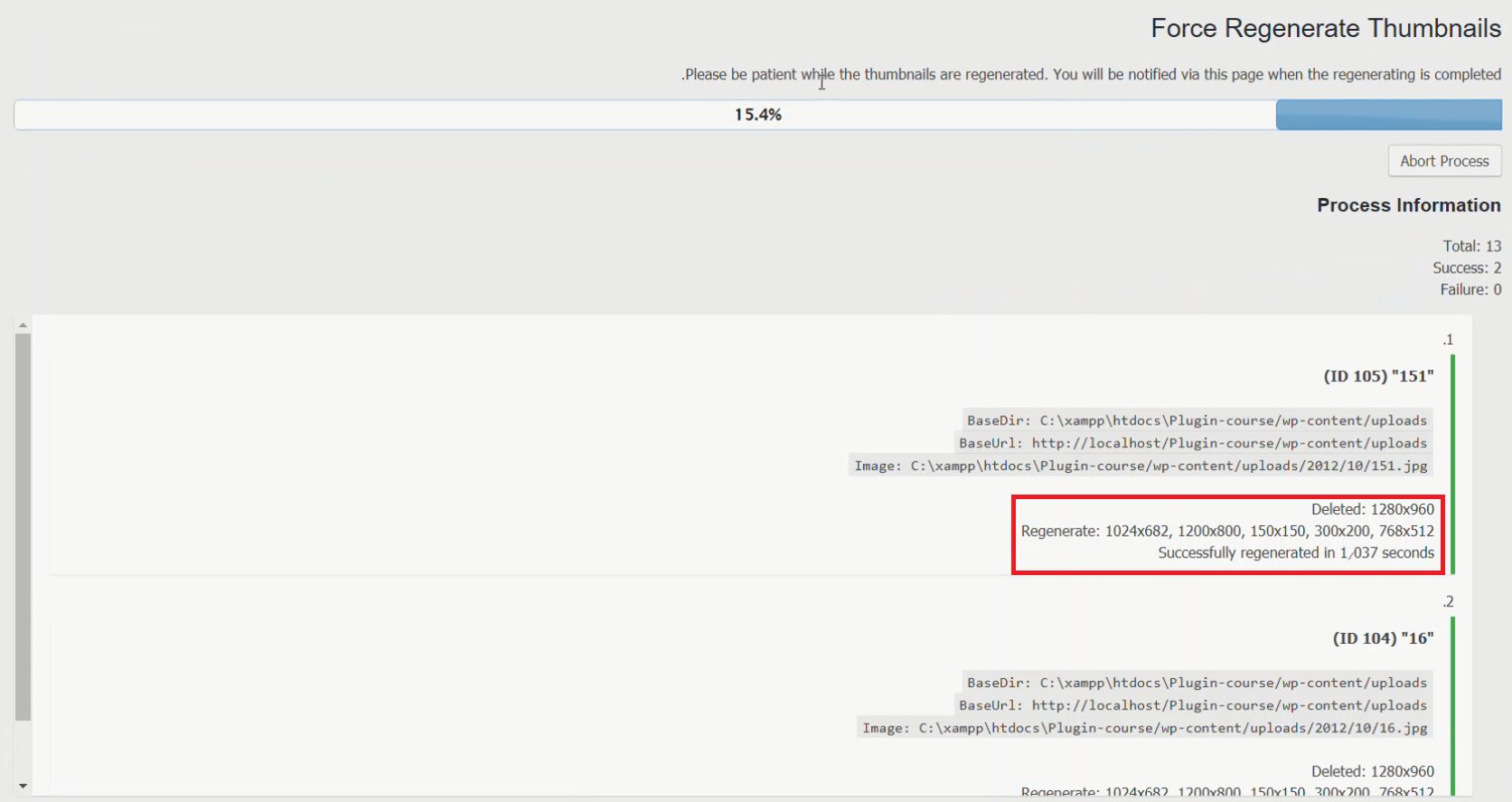
اگر دکمه Regenerate All Thumbnails را بزنید، به صورت خودکار شروع به برش تصاویر سایت در سایز های جدید قالب خواهد کرد. همچنین تصاویر برش داده شده قبلی که دیگر کاربرد ندارند را نیز حذف می کند. پس نگران اشغال شدن فضای هاست خود نباشید.

بنابراین بدین ترتیب هر وقت قالب جدید روی سایت خود نصب کردید، باید تصاویر سایت را متناسب با تنظیمات قالب جدید، توسط افزونه Force Regenerate Thumbnails برش دهید تا تصاویر سایت با مقیاس های متناسب نمایش داده شود.
امیدواریم این آموزش نیز برای شما مفید بوده باشد. اگر سوال یا نظری در رابطه با این آموزش دارید، خوشحال خواهیم شد که از قسمت نظرات همین مطلب، با ما در میان بگذارید.
همچنین هنگام تغییر قالب، علاوه بر بازسازی تصاویر برای قالب جدید، موارد دیگری نیز هستند که باید آن ها را رعایت کنید.


