- 2,602 بازدید
- یک نظر
افزودن Font Awesome به قالب وردپرس و متن مطالب
اگر از آن دسته افرادی هستید که محتوای زیادی در سایت خود منتشر میکنیدپس حتماً دوست دارید از آیکونهای زیبا و متنوع در کنار مطالب خود استفاده کنید. با استفاده از افزونه Better Font Awesome میتونید آیکونهای متفاوت و کاربردی به محتویات سایت اضافه کنید. این افزونه به شما اجازه میدهد تا بهطورخودکار آخرین نسخه موجود Font Awesome را به سایت وردپرسی خود اضافه کنید.
با من همراه باشید تا آموزش کار با افزونه را بهصورت کامل برای شما عزیزان مطرحکنم.
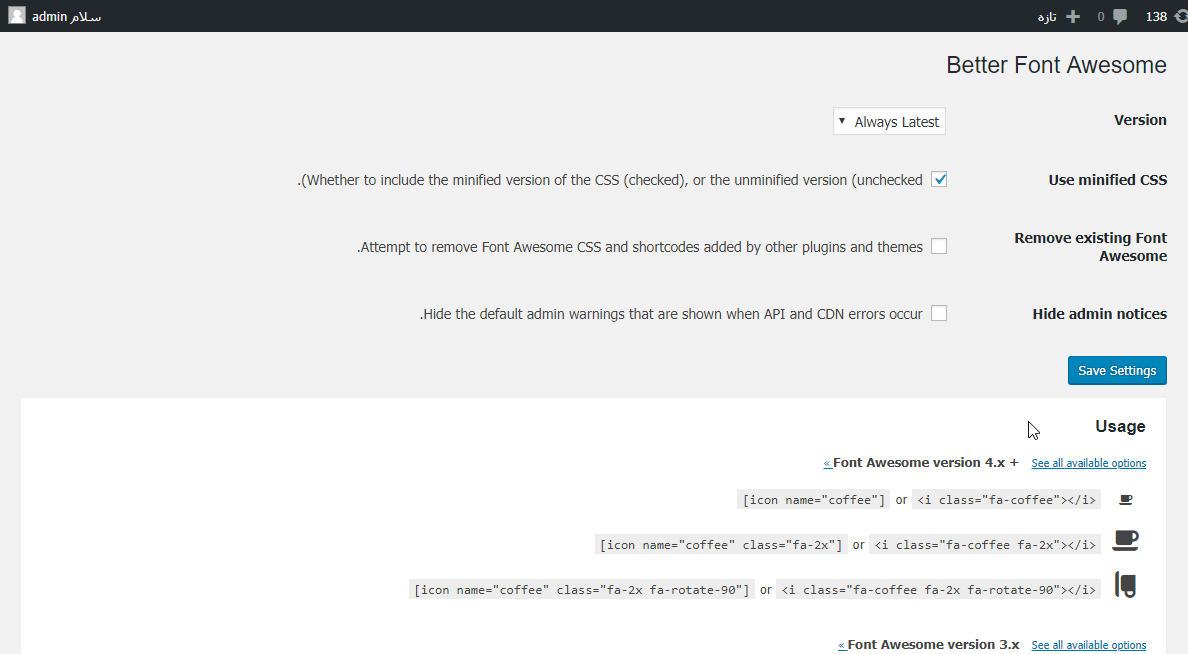
آموزش کار با افزونه Better Font Awesome
در این قسمت گزینههای زیر را بررسی و بهصورت دلخواه تنظیم کنید:
Version: در این قسمت مشخص کنید چه نسخهای از فونت آیکونهای Font Awesome نشان داده شود.
Use minified CSS: با انتخاب این گزینه نسخه بهینهسازی شده کدهای css فعال میشود.
Remove existing Font Awesome: با انتخاب این گزینه تمامی فونتآیکونهای Font Awesome فعلی در سایت شما حذف میشوند.
در ادامه وارد نوشته و صفحه موردنظر خود شوید و در بخش ویرایشگر در بالای صفحه روی دکمه Insert Icon کلیک کنید و آیکونهای Font Awesome دلخواه خود را انتخاب و منتشر کنید.






سلام
من خیلی اتفاقی از گوگل اومدم
با اجازتون من اینجا برای دوستمم فرستادم تا بیاد ببینه
ممنون