- 1,497 بازدید
- بدون نظر

یکی از کاربران ایکس اسکریپت اخیرا سوالی را درباره نمایش دادن نقش کاربری در نظرات سوال کرده و چگونگی اینکار را از ما جویا شده است. این مساله باعث شد تا اقدام به نوشتن مقالهای برای آموزش اینکار بکنیم. نمایش نقش کاربر، باعث افزایش اعتبار آن دیدگاه یا همان نظر خواهد شد، مخصوصا اگر توسط نویسندگان، ویرایشگران و یا مدیر وبسایت نوشته شده باشد.
اگر از افزونه هایی مثل WPDiscuz استفاده کرده باشید به طور خوکار می توانید نقش های کاربری را به دیدگاه ها اضافه کنید.
هدف از نمایش نقش کاربری در نظرات وردپرس
در صورتی که وبسایتی با چندین نویسنده دارید و برخی از کاربران عضو شده اجازه نوشتن نوشتهها را در وبسایت دارند، اینکار باعث خواهد شد که کاربران همدیگر را براساس نقش کاربری یکدیگر بشناسند.
برای مثال، وقتی کاربری با نقش ویرایشگر، دیدگاهی زیر
نوشتهای مینویسد، نشانی در کنار نام کاربری او نمایش داده میشود. این نشان، گواه آن است که این دیدگاه توسط یک ویرایشگر نوشته شده است.
اینکار باعث افزایش اعتماد کاربر و افزایش تعامل کاربران در بخشدیدگاه های وبسایت شما خواهد شد.
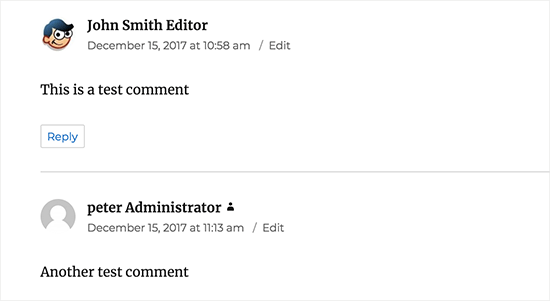
بیشتر پوستههای وردپرسی، فقط و فقط کامنتهای نوشته شده توسط نویسنده آن نوشته را هایلایت میکنند. معمولا هیچ برچسبی مانند نقش کاربر را نیز نمایش نمیدهند، حتی اگر کامنتها توسط کاربران عضو و یا مدیر سایت نوشته شده است.
این مثالی بود که توضیح دهیم که اساسا وجود چنین ویژگیای چه فایدهای دارد. حال بیایید تا با یکدیگر ببینیم که چطور باید این ویژگی را پیادهسازی کنیم.
افزودن نقش کاربری در کنار نام نویسنده دیدگاه
برای افزودن نقش کاربری در نظرات وردپرس کنار نام نویسنده، باید تکه کدهایی را در فایلهای پوسته وردپرس خود بیافزایید. اگر تا به حال اینکار را انجام ندادهاید، بهتر است آموزش مرتبط با آن را در ایکس اسکریپت جستجو کنید. درضمن لازم میدانم تا یادآوری کنم که سعی کنید قبل از انجام تغییرات، از این فایلها، پشتیبان تهیه نمایید.
اولین کار این است که کد زیر را به فایل function.php اضافه نمایید:
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
این تابع باعث خواهد شد که در دیدگاه ها، بعد از نام نویسنده دیدگاه، نقش کاربری او در وبسایت، نمایش داده شود.
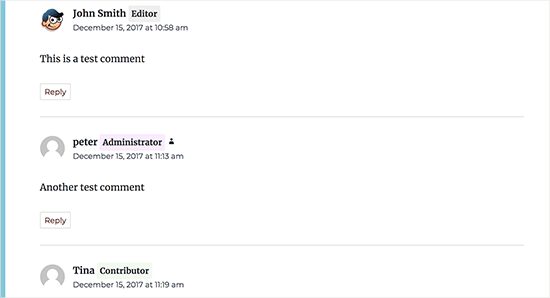
حال میتوانید برای دیدن نتیجه افزودن این کد، دیدگاه های وبسایت را ملاحظه نمایید. دیدگاه هایی که توسط کاربران عضو سایت نوشته شده است، شامل نقش کاربری آنها میباشد و نظراتی که توسط کاربران غیر عضو نوشته شده، تنها شامل نام آنهاست.

حال که نقش کاربری را در نظرات افزودیم، نوبت آن رسیده است که به آن شکل و شمایل مناسبی بدهیم.
در این تکه کد، ما برای هرکدام از نقشهای کاربری، کلاس CSS جداگانهای در نظر گرفتهایم. بنابراین کلاسهای جداگانه باعث خواهد شد تا نشان هر نوع نقش کاربری را متفاوت از دیگری طراحی کنیم.
تکه کد زیر، سمپل کدی از چیزی است که در بالا گفتیم. میتوانید از آن استفاده کرده و به دلخواه آن را تغییر دهید.
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}

امیدواریم این مقاله توانسته باشد تا به شما در افزودن نقش کاربری در دیدگاه ها وردپرس، کمک کرده باشد. در صورت وجود سوال در مورد آموزش حتما آن را با ما در میان بگذارید. همچنین منتظر هستیم تا کدهای CSS شما را برای این بخش ببینم.


