- 2,506 بازدید
- بدون نظر

شما احتمالا این را در سایت های محبوب مانند Wired دیده اید. هنگامی که یک کاربر بر روی نماد جستجو کلیک کند، کادر جستجو باز می شود و تمام صفحه را پوشش می دهد که می تواند تجربه کاربر را در دستگاه های تلفن همراه بهبود دهد. در این مقاله از ایکس اسکریپت به شما نحوه افزودن یک پوشه جستجوی تمام صفحه در وردپرس را نشان خواهیم داد.
باکس جستجوی تمام صفحه در وردپرس

جستجو در تمام صفحه به آرامی به یک روند تبدیل می شود، زیرا به طور چشمگیری تجربه جستجو برای کاربران تلفن همراه را بهبود می بخشد.از آنجا که صفحه نمایش تلفن همراه بسیار کوچک است، با ارائه یک پوشش کامل روی صفحه، عملکرد کاربران را برای تایپ و جستجو در وب سایت خود آسان می کند.
نحوه افزودن یک پوشه جستجوی تمام صفحه در وردپرس
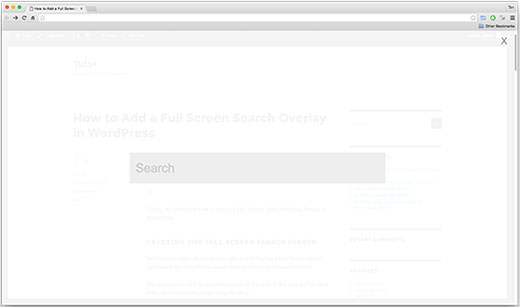
اولین چیزی که باید انجام دهید این است که پلاگین WordPress Full Screen Search Overlay را فعال و اجرا کنید .افزونه WordPress Full Overlay Search خارج از جعبه کار می کند و تنظیماتی برای پیکربندی شما وجود ندارد. شما می توانید به سادگی از وبسایت خود بازدید کنید و بر روی جعبه جستجو کلیک کنید تا پلاگین را در عمل ببینید.

لطفا توجه داشته باشید که این افزونه با ویژگی پیش فرض وردپرس کار می کند. این نیز با SearchWP عالی کار می کند، که یک پلاگین حقوقی است که به طور پیش فرض جستجوی پیش فرض وردپرس را بهبود می بخشد. متاسفانه این افزونه با Google Custom Search کار نمی کند.
سفارشی سازی افزودن پوشه جستجوی تمام صفحه در وردپرس
افزونه WordPress Full Screen Search Overlay با شیوه ی خاص خود می آید. برای تغییر ظاهر پوشش جستجو، شما باید فایل CSS افزونه را ویرایش کرده یا از CSS استفاده کنید! ابتدا باید با استفاده از یک سرویس گیرنده FTP به وب سایت خود متصل شوید.
پس از اتصال، شما باید پوشه CSS افزونه را پیدا کنید. شما آن را از مسیر زیر پیدا خواهید کرد:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
شما یک فایل full-screen-search.css در پوشه css پیدا خواهید کرد. شما باید این فایل را در کامپیوتر خود دانلود کنید. سپس فایل را باز کنید و بعد میتوانید هر تغییری که میخواهید در آن ایجاد کنید .به عنوان مثال تغییرات ایجاد شده در کد های پایین مربوط به رنگ و فونت میباشد .
/**
* Reset
* - Prevents Themes and other Plugins from applying their own styles to our full screen search
*/
#full-screen-search,
#full-screen-search button,
#full-screen-search button.close,
#full-screen-search form,
#full-screen-search form div,
#full-screen-search form div input,
#full-screen-search form div input.search {
font-family: Arial, sans-serif;
background:none;
border:0 none;
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
float:none;
font-size:100%;
height:auto;
letter-spacing:normal;
list-style:none;
outline:none;
position:static;
text-decoration:none;
text-indent:0;
text-shadow:none;
text-transform:none;
width:auto;
visibility:visible;
overflow:visible;
margin:0;
padding:0;
line-height:1;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-shadow:none;
-moz-box-shadow:none;
-ms-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
-webkit-appearance:none;
transition: none;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
}
<div style="clear:both; margin-top:0em; margin-bottom:1em;"><a href="http://wpiha.ir/%d9%86%d9%85%d8%a7%db%8c%d8%b4-%d8%aa%d8%a7%d8%b1%db%8c%d8%ae-%d8%b1%d9%88%d8%b2-%d8%af%d8%b1-%d9%88%d8%b1%d8%af%d9%be%d8%b1%d8%b3-%d8%a8%d8%a7-%d9%81%d8%b1%d9%85%d8%aa-%d9%87%d8%a7%db%8c-%d9%85%d8%ae/" target="_blank" class="ud5172389a57a06d74b6c7a16a5904e62"><!-- INLINE RELATED POSTS 1/3 //--><style> .ud5172389a57a06d74b6c7a16a5904e62 { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid #E74C3C!important; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); text-decoration:none; } .ud5172389a57a06d74b6c7a16a5904e62:active, .ud5172389a57a06d74b6c7a16a5904e62:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; } .ud5172389a57a06d74b6c7a16a5904e62 { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; } .ud5172389a57a06d74b6c7a16a5904e62 .ctaText { font-weight:bold; color:#95A5A6; text-decoration:none; font-size: 16px; } .ud5172389a57a06d74b6c7a16a5904e62 .postTitle { color:#141414; text-decoration: underline!important; font-size: 16px; } .ud5172389a57a06d74b6c7a16a5904e62:hover .postTitle { text-decoration: underline!important; } </style><div style="padding-left:1em; padding-right:1em;"><span class="ctaText">شاید برایتان جالب باشد!</span> <span class="postTitle">نمایش تاریخ روز در وردپرس با فرمت های مختلف</span></div></a></div>
/**
* Background
*/
#full-screen-search {
visibility: hidden;
opacity: 0;
z-index: 999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #1bc69e;
/**
* Add some CSS3 transitions for showing the Full Screen Search
*/
transition: opacity 0.5s linear;
}
/**
* Display Full Screen Search when Open
*/
#full-screen-search.open {
/**
* Because we're using visibility and opacity for CSS transition support,
* we define position: fixed; here so that the Full Screen Search doesn't block
* the underlying HTML elements when not open
*/
position: fixed;
visibility: visible;
opacity: 1;
}
/**
* Search Form
*/
#full-screen-search form {
position: relative;
width: 100%;
height: 100%;
}
/**
* Close Button
*/
#full-screen-search button.close {
position: absolute;
z-index: 999999;
top: 20px;
right: 20px;
font-size: 30px;
font-weight: 300;
color: #999;
cursor: pointer;
}
/**
* Search Form Div
*/
#full-screen-search form div {
position: absolute;
width: 50%;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -25%;
}
/**
* Search Form Input Placeholder Color
*/
#full-screen-search form div input::-webkit-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input::-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-ms-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
/**
* Search Form Input
*/
#full-screen-search form div input {
width: 100%;
height: 100px;
background: #eee;
padding: 20px;
font-size: 40px;
line-height: 60px;
/* We have added our own font color here */
color:#50B0A6;
}
پس از اتمام کار، شما می توانید این فایل را به پوشه CSS افزونه با استفاده از FTP آپلود کنید.شما هم اکنون می توانید تغییرات خود را با بازدید از وب سایت خود ببینید.
ما امیدواریم که این مقاله به شما در اضافه کردن صفحه جستجوی کامل در سایت وردپرسی کمک کرده باشد
موفق باشید .


