- 2,501 بازدید
- بدون نظر

با استفاده از برگه ها در وردپرس می توانید هر صفحه جدا گانه ای را که می خواهید بسازید مثلاً یک صفحه جدا برای تماس باما بسازید یا یک صفحه برای درباره ما ایجاد کنید و یا فرم ثبت نام و … به راحتی می توانید هر صفحه سفارشی که دوست دارید را در وردپرس ایجاد کنید .
نحوه ایجاد صفحه جدا در وردپرس
برای اختصاص دادن قالب جدا برای یک صفحه ، اول یه فایل درست کنید با هر نامی که دوست دارید و پسوند آن باید php. باشد حالا آن فایل را باز کنید و کد زیر را در اول آن صفحه کپی کنید :
|
کد بالا به وردپرس میگه که این فایل یه قالب است و باید اون رو به عنوان یه برگه بشناسه . در کد بالا به جای CustomName می توانید هر اسم دلخواهی را بنویسید ( به صورت انگلیسی ) این نامی که این جا می نویسید در برگه ها نمایش داده خواهد شد .
هر صفحه جدا گانه ای را که می خواهید بسازید باید کد های آن را در این فایل قرار بدید ، پس عجله نکنید و با ما همراه باشید .
حالا این فایل را به پوشه قالب مورد نظر اضافه کنید برای این کار می توانید از طریق FTP Client وارد هاست خود بشید بعد در از مسیر wp-content\themes قالب مورد نظر را پیدا کنید و این فایل در آن جا آپلود کنید .
حالا در پنل مدیریت وردپرس از قسمت برگه ها گزینه افزودن برگه را انتخاب کنید .

ساخت یک صفحه جدا گانه در وردپرس
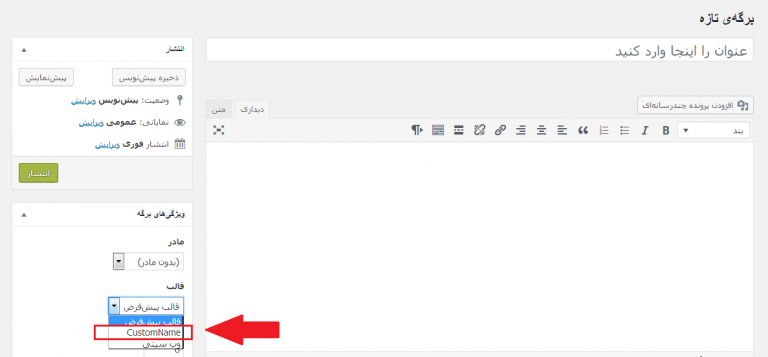
در این صفحه از قسمت ویژگی های برگه گزینه قالب را انتخاب کنید ، با انتخاب قالب اسمی که در کد بالا نوشته بودید را می بینید . آن را انتخاب کنید .

ساخت یک برگه در وردپرس
اگر از قسمت بالا گزینه پیش نمایش را بزنید یه صفحه خالی را می بینید ، چون که فایلی که درست کردیم خالیست و چیزی داخلش نیست .
اضافه کردن کدهای وردپرسی به صفحه دلخواه
حالا فابلی که درست کردیم رو باز کنید و کد های زیر رو داخلش قرار بدید :
ببینید کدهایی که استفاده می کنید باید براساس قابلیت های قالب ساییتون باشه مثلاً یه قالبی دوتا سایدبار داره و یه قالب دیگه اصلاً سایدبار نداره پس در استفاده از کدها دقت کنید .
در کد بالا ()get_header هدر سایت را فراخوانی می کند .
کد ()get_sidebar سایدبار را فراخوانی می کند .
کد ())if (have_posts و ())while (have_posts یک حلقه هستند و یعنی اگر متنی در قسمت برگه ها بنویسید آن را نشان می دهند و اگر خواستید متنی یا عکسی در قسمت برگه ها ننویسید از این کد استفاده نکنید و این با دستور های endwhile و endif این حلقه بسته می شود .
دستور ()the_title عنوان برگه را نمایش می دهد .
حالا برای این که متنی که داخل برگه است رو نمایش بدیم باید از دستور ()the_content استفاده کنید .
دستور ()get_footer فوتر سایت را فراخوانی می کند .
این یه صفحه ساده است که ساختیم حالا شما می توانید از هر کدی که خواستید استفاده کنید مثلاً داخل این دستورات یک فرم قرار بدید و یه صفحه تماس باما درست کنید یا هر صفحه ای که دوست داشتید را درست کنید .
امیدواریم این آموزش بتواند به شما در ساخت صفحه مورد نظرتان کمک کند



