- 3,125 بازدید
- بدون نظر

سلام خدمت همراهان خوب ایـکـس اسـکـریـپـت
حتماً در وب سایت های مختلف وردپرس مشاهده کرده اید که برای اعلام خبر، آگهی یا موضوعی خاص از یک نوار خبررسان که در بالای سایت یا زیر منو ناوبری قرار دارد استفاده می شود.
متحرک بودن نوشته موجب جذب مخاطب به عنوان نوشته می شود.
به عنوان مثال آخرین اخبار، آخرین مطالب، اطلاع رسانی و آخرین تغییرات وب سایت
چگونگی ایجاد نوار خبر رسان متحرک در وردپرس
در این مقاله تیم ایکس اسکریپت افزونه ایی را به شما معرفی می که به وسیله آن میتوانید نوار منویی متحرکی را در سایت خود ایجاد کنید تا به وسیله آن بتوانید اطلاعیهها یا اخبار وب سایتتان را منتشر کنید.
در ادامه با آموزش نصب و فعالسازی این افزونه کاربردی با ما همراه باشید.
این افزونه بیش از ۲۰۰۰۰ نصب فعال داشته و با آخرین نگارش وردپرس سازگار دارد.
نصب و فعالسازی افزونه
پس از دریافت افزونه از انتهای مقاله و یا مخزن وردپرس می توانید نسبت به نصب و فعال سازی آن اقدام کنید،بعد از فعالسازی گزینه ای با نام Horizontal Scrolling به تنظیمات پیشخوان وردپرس شما اضافه می شود ، از طریق آن وارد قسمت تنظیمات افزونه می شویم.
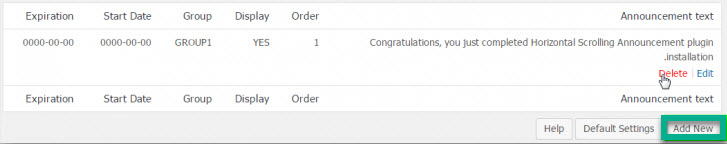
بعد از رفتن به تنظیمات افزونه Horizontal scrolling announcement یک متن اعلان به صورت پیش فرض در این قسمت قرار گرفته که می توانید آن را ویرایش یا حذف کنید.
برای ایجاد یک متن نوار خبررسان متحرک جدید از گزینه Add New استفاده می کنیم.

تنظیمات افزونه Horizontal scrolling announcement
Enter the announcement: در اینجا متن نوار خبررسان متحرک را وارد می کنیم.
Enter target link: در این قسمت لینکی را که مرتبط با متن نوار خبر رسان متحرک است وارد می کنیم،
که حتما باید با http یا https شروع شود. در صورتی که قصد ندارید لینکی را به متن اعلان نسبت بدهید می توانید از # استفاده کنید.
Select target option: در این قسمت می توانید تعیین کنید که بعد از کلیک بر روی لینک مورد نظر،برگه شما در چه پنجره ای باز شود.
- Open in same window: باز شدن لینک در همان پنجره
- Open in new window: باز شدن لینک در پنجره ی جدید
Display status: در این قسمت می توانید تعیین کنید که آیا این متن در نوار مدنظر شما نمایش داده شود یا خیر!
Display order: در این قسمت می توانید جایگاه متن را در بین سایر متن ها، با استفاده از یک عدد تعیین کنید.
Announcement: یکی از ویژگی های خوب این افزونه، امکان ایجاد چند گروه برای اعلان است به این صورت که
می توانید چند متن اعلان را ایجاد کنید و آن ها را در یک گروه قرار بدهید و هر زمان که خواستید، گروه های مختلف را نمایش دهید.
در این قسمت می توانید متنی را که در حال تنظیم آن هستید در یک گروه دلخواه، قرار بدهید.
Start date: تعیین تاریخ شروع نمایش متن
Expiration date: تعیین تاریخ پایان نمایش متن
در پایان به جهت اعمال تغییرات بر روی دکمه ی Submit کلیک کنید.
چگونگی قرار دادن نوار خبررسانی متحرک در نوشته ها و برگه ها
برای انجام این کار باید وارد محیط ویرایش نوشته یا برگه مورد نظر شویم و شورت کد زیر را در آن قرار دهیم.
Horizontal-scrolling group=”group1″
قرار دادن نوار خبر رسانی متحرک در وب سایت با استفاده از ابزارک ها
جهت قرار دادن نوار خبری از منوی نمایش وارد قسمت ابزارک های وردپرس می شویم و ابزارک Horizontal Scrolling را انتخاب و در مکانی که می خواهیم نمایش داده شود،قرار می دهیم.
در قسمت تنظیمات ابزارک، گزینه های زیر وجود دارند آنها را تکمیل و نوار متحرک خبری خود را ارسال می کنیم.
امیدواریم که این آموزش برای شما باشد.
پیروز باشید!



