- 1,330 بازدید
- بدون نظر

افزودن بخش سفارشی به پیشخوان وردپرس
سلام خدمت همراهان همیشگی گرامی ایـکـس اسـکـریـپـت
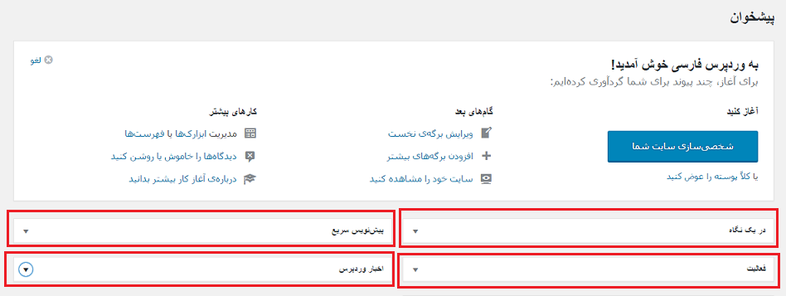
همانطور که می دانید صفحه پیشخوان وردپرس مطابق شکل زیر نمایشگر چندین بخش مثل بخش اخبار وردپرس، در یک نگاه و بخش فعالیت می باشد.
در این نوشته کوتاه از آموزش وردپرس به شما نشان خواهیم داد که چگونه یک بخش سفارشی به داشبورد وردپرس اضافه کنید.

افزودن بخش سفارشی به پیشخوان وردپرس
به طور مثال اگر بخواهید یک بخش تحت عنوان پشتیبانی یا ارتباط با ما در پیشخوان وردپرس ایجاد کنید تا مشتری از طریق یک لینک بتواند با شما ارتباط برقرار کند، میتوانید از قطعه کد زیر در فایل Functions.php قالب وردپرس خود استفاده کنید.
<?php add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', ' ارتباط با بخش پشتیبانی','custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
از اینکه
<a data-ail="182" target="_blank" href="http://www.xscript.ir/"ایکس اسرکریپت</a>
را انتخاب کردید متشکریم
</a>
درصورت بروز هر مشکل با ما در ارتباط باشید
<a data-ail="182" target="_blank" href="http://www.xscript.ir/">ایکس اسکریپت</a>;
}?>
پس از قرار دادن قطه کد بالا در فایل Functions.php قالب وردپرس خود در قسمت پیشخوان بخشی با عنوان ارتباط با بخش پشتیبانی ایجاد می شود.
همانطور که مشاهده کردید براحتی میتوانید با استفاده از قطعه کدی ساده، بخش های دلخواه خود را در داشبورد وردپرس ایجاد کنید.
موفق باشید…



