- 2,206 بازدید
- بدون نظر
ارسال هشدار و نوتیفیکیشن در وردپرس قابلیتی است که این روزها در بسیاری از وبسایتها مشاهده میکنید که با عضویت در هشدار یک سایت کاربران قادر خواهند بود تا در مرورگر خود به صورت نوتیفیکیشن اعلانهای ارسالی که توسط مدیر سایت ارسال میشود را دریافت و مشاهده کنند.
در این مقاله از ایکس اسکریپت قصد دارم تا به معرفی یک سرویس آنلاین برای ساخت انواع هشدار و نوتیفیکیشن بپردازم که با استفاده از ان قادر خواهید بود تا در مرورگر برای کاربرانی که عضو دریافت هشدار وردپرس میشود اعلان ارسال کنید و آنها را از جشنوارههای فروش، بهروزرسانی مطالب سایت و… مطلع سازید.
ارسال هشدار و نوتیفیکیشن در وردپرس

سرویس آنلاینی که قصد معرفی آن را دارم به نام onesignal میباشد که با عضویت در آن و ساخت یک App قادر خواهید بود تا از طریق مرورگر برای کاربران و بازدیدکنندگانی که در لیست دریافت اعلانات عضو شدهاند هشدار ارسال کنید.
برای این منظور ابتدا به آدرس https://onesignal.com مراجعه کنید و سپس مشابه تصویر زیر بر روی دکمه Log In که در گوشه سمت راست در بالای صفحه قرار دارد کلیک کنید تا در سایت مورد نظر ثبت نام کنید.

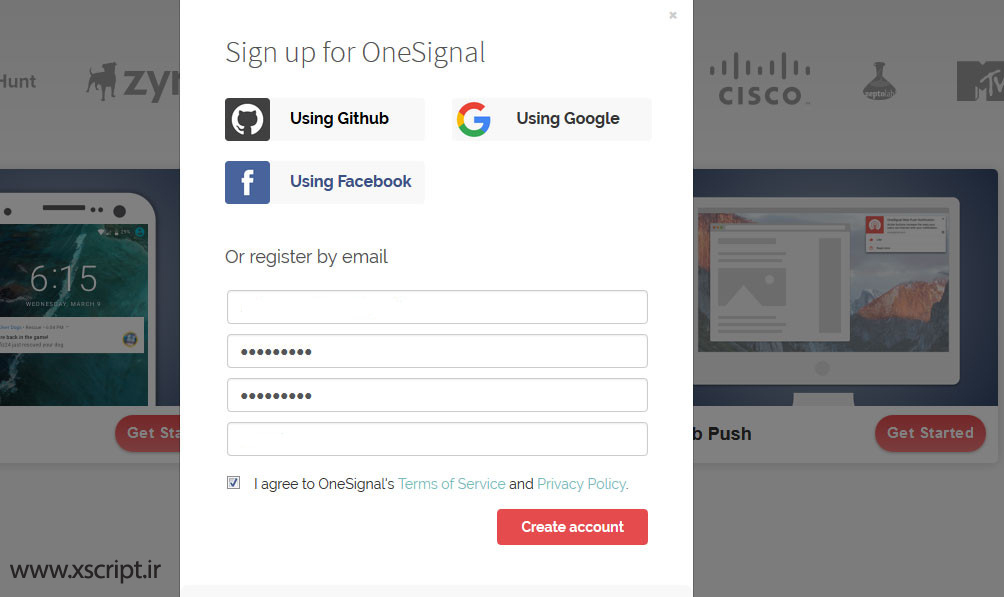
همانطور که در تصویر مشاهده میکنید با استفاده از حساب کاربری گوگل، گیتهاب و فیسبوک میتوانید در این سایت ثبت نام کنید، اگر هم تمایلی به عضویت با اکانت شبکههای اجتماعی ندارید میتوانید ایمیل، رمز عبور و نام کاربری خود را وارد کرده و در آن ثبت نام کنید، پس از عضویت وارد حساب کاربری خود شده و در داشبورد بر روی Add New App کلیک کنید.

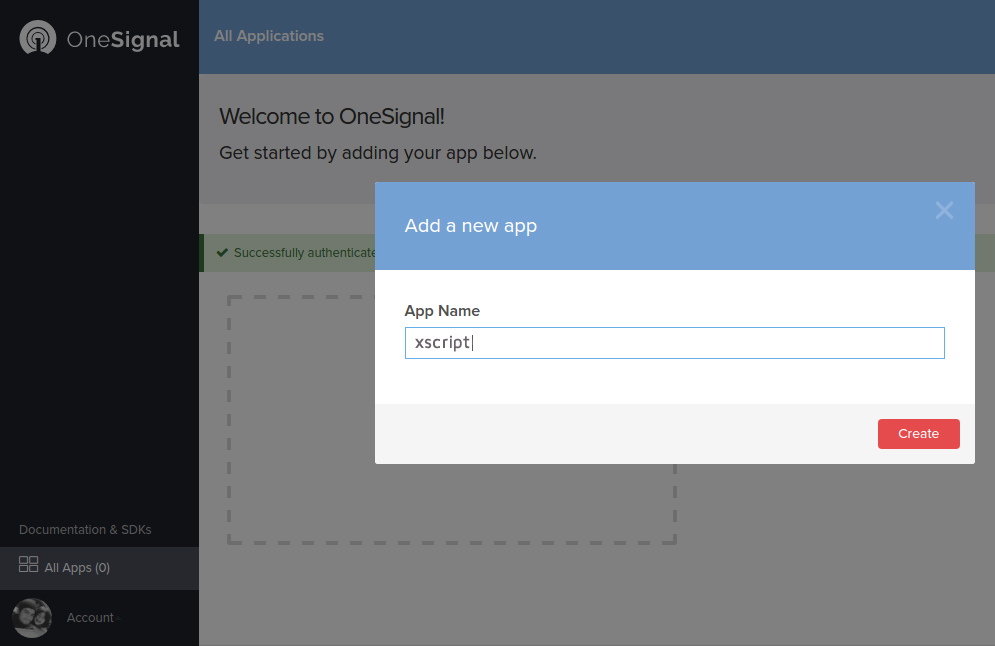
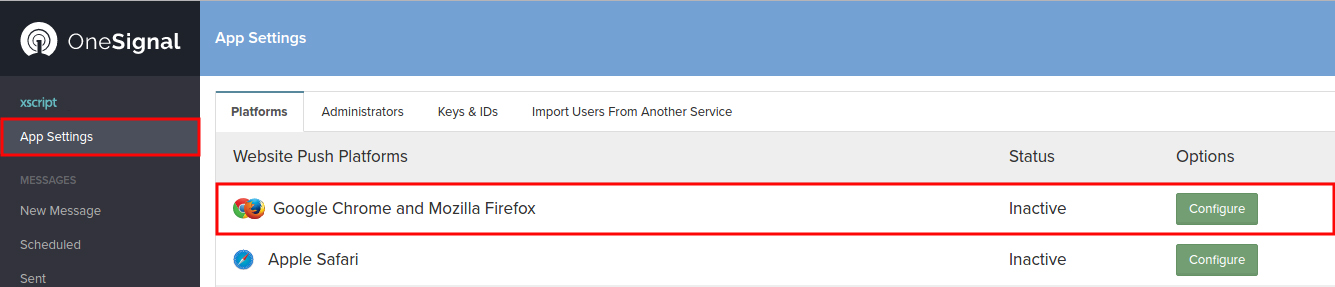
همانطور که در تصویر مشاهده میکنید یک نام برای خود انتخاب کرده و سپس بر روی دکمه Create کلیک کنید. پس از کلیک منتظر بمانید تا برنامه شما ایجاد شود و سپس مشابه تصویر زیر در برنامه ایجاد شده به منوی App Settings مراجعه کرده و از آنجایی که قصد ارسال هشدار در مرورگر را دارید بر روی دکمه configure گزینه مورد نظر کلیک کنید.

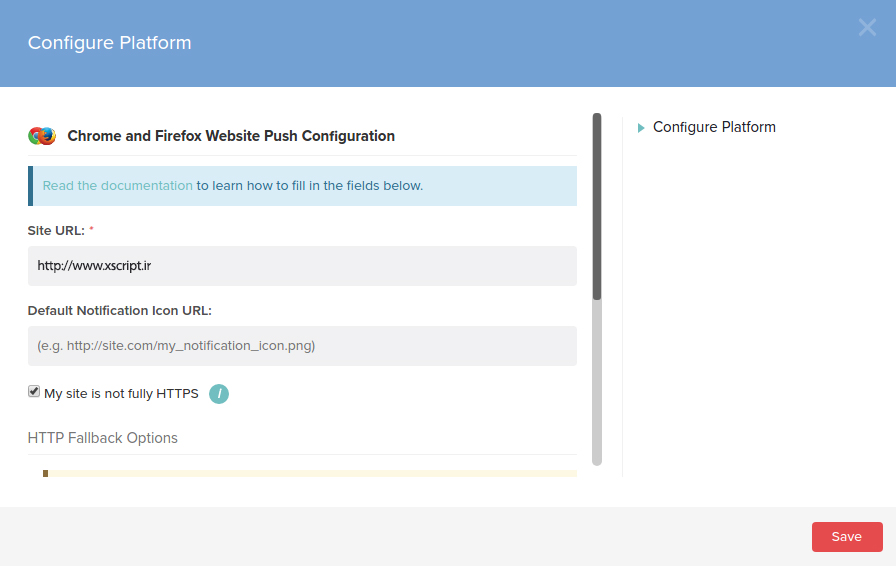
پس از کلیک بر روی این گزینه پنجرهای مشابه تصویر زیر باز خواهد شد که در آن میبایست آدرسهای مربوط به سایت، آیکون هشدار در وردپرس و ساب دامنه دلخواه در وبسایت onesignal را وارد کنید.

Site URL: در این فیلد آدرس کامل سایت خود را وارد کنید، در صورتی که از پروتکل امن HTTPS نیز استفاده میکنید حتما باید آدرس به همراه آن باشد.
Default Notification Icon URL: در این فیلد آدرس لوگو مورد نظر خود را برای نمایش در پنجره دریافت هشدار وارد کنید. این تصویر باید در اندازه ۱۹۲*۱۹۲ پیکسل باشد.
My site is not fully HTTPS: در صورتی که از پروتکل https استفاده میکنید تیک این گزینه را فعال کنید.
Choose Subdomain: در نهایت در این فید نیز آدرس ساب دامنه دلخواه خود را که در این سایت ایجاد خواهد شد را انتخاب کنید. و بر روی دکمه Save کلیک کنید.

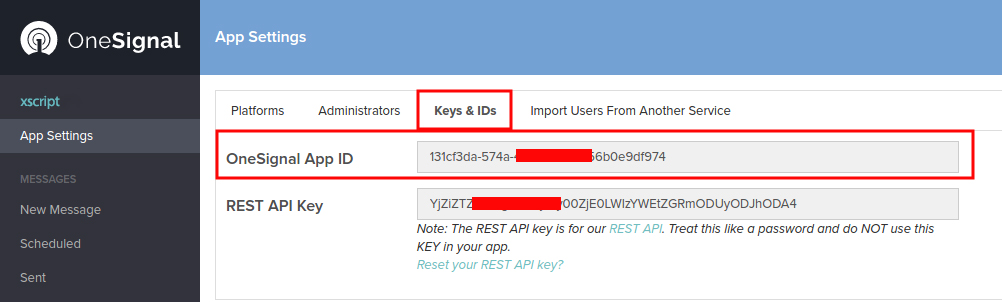
سپس مشابه تصویر فوق به زبانه Keys & IDs مراجعه کرده و App ID خود را کپی کنید. برای افزودن هشدار در وردپرس باید از این آیدی استفاده کنید. برای این منظور به ویرایشگر قالب خود مراجعه کرده و فایل header.php را باز کنید و مشابه زیر کدهای خود را قبل از تگ بسته </head> قرار دهید.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'SUBDOMAIN_NAME',
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
حال همانطور که در خط پنجم این قطعه کد مشاهده میکنید، به جای YOUR_APP_ID آیدی دریافتی خود را قرار دهید و در خط هفتم نیز به جای SUBDOMAIN_NAME آدرس ساب دامنه انتخابی در وبسایت onesignal را وارد کرده و فایل مورد نظر را ذخیره کنید.
حال قابلیت ارسال هشدار در سایت شما اضافه شده است، از این پس هرگاه کاربری به سایت مراجعه کند پنجرهای به وی نمایش داده خواهد شد که آیا تمایلی به دریافت هشدار دارد یا خیر، در صورت تایید امکان ارسال هشدار برای وی فراهم خواهد شد.

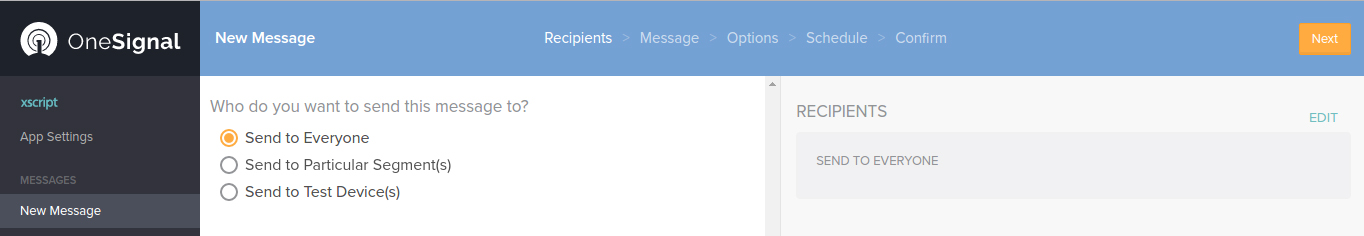
برای ارسال هشدار نیز در مشابه تصویر فوق در بخش کاربری این وبسایت به مسیر New Message در برنامه ایجاد شده مراجعه کرده و محتوای خود را جهت ارسال در مرورگر وارد کنید. پس از ارسال پیغام هرگاه کاربری مرورگر خود را باز کرده و به اینترنت متصل باشد هشدار را در گوشه مرورگر دریافت خواهد نمود.
شاد باشید..


