در ژوئن سال ۲۰۱۶ گوگل اعلام کرد کاربران جدید وب سایت ها جهت استفاده از نقشه گوگل نیازمند دریافت کلید API می باشند.اگر شما کاربر تازه هستید باید یک کلید API دریافت نمایید.ما در این مقاله میخواهیم به آموزش دریافت API Key گوگل مپ به صورت مرحله به مرحله بپردازیم. مرحله اول دریافت Google Maps API key داشتن اکانت گوگل می باشد که همان اکانت جیمیل شما می شود و از آن می توانید به عنوان اکانت گوگل خود استفاده نمایید.بعد از ساخت اکانت گوگل و یا ورود به اکانت خود می توانید با کلیک بر روی لینک وارد صفحه ی زیر شود توجه شود که برای باز شدن صفحه به دلیل اینکه این سرویس برای آیپی ایران بسته است نیازمند راهی جهت عبور از آن می باشید.به هر نحوی که خود می توانید وارد صفحه زیر شوید.

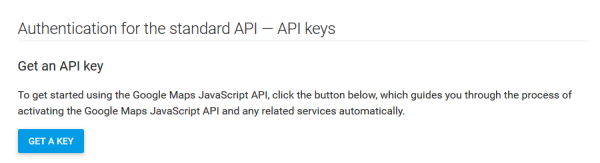
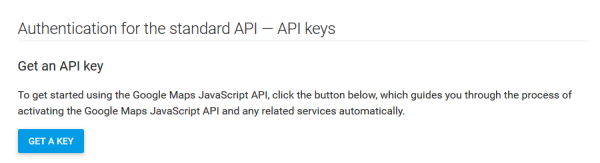
بعد از ورود به صفحه و اسکرول به پایین با این قسمت مواجه می شوید.سپس برروی دکمه آبی رنگ کلیک نمایید.

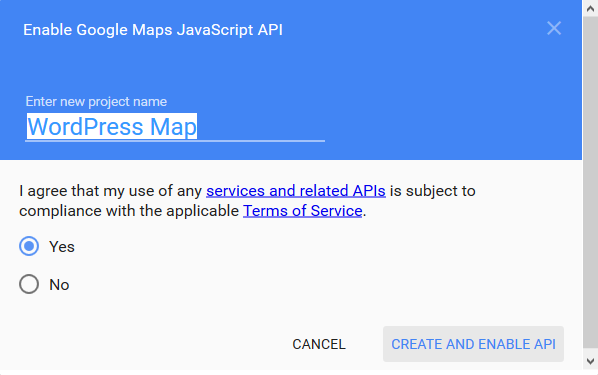
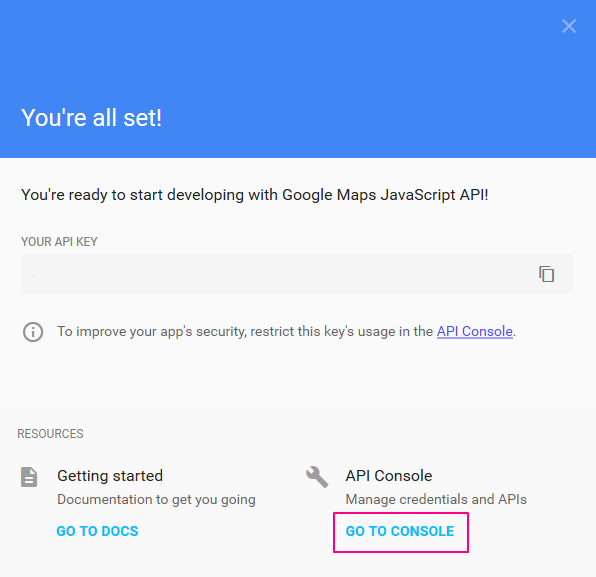
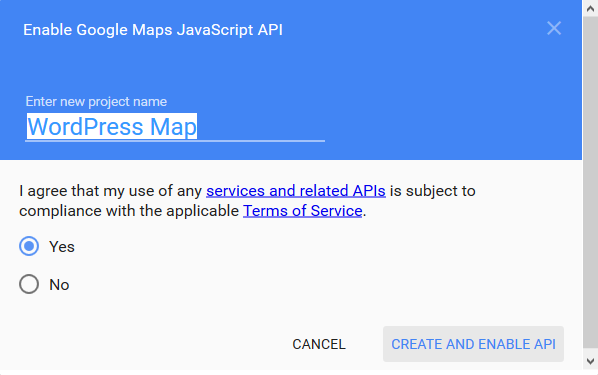
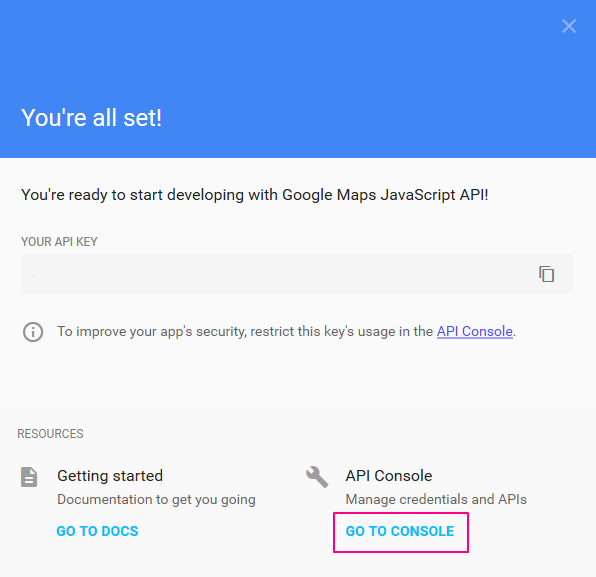
بعد از کلیک نمودن یک لایت باکس برای شما ایجاد می شود.که در بخش بالایی می توانید نام پروژه ی خود را وارد نموده و سپس قوانین گوگل را تایید نمایید و در آخر کار برروی Create and Enable API کلیک نمایید.پس از مدتی تامل گوگل برای شما کد را تولید می نماید.پس از تولید حتما آن را یادداشت و در جایی امن جهت استفاده در آینده نگه دارید.
محافظت از Google Maps API Key
مرحله ی بعدی افزایش امنیت API Key گوگل مپ می باشد برای این کار باید برروی Go to Console کلیک نمایید بعد از کلیک یک صفحه جدید برای شما باز می شود.

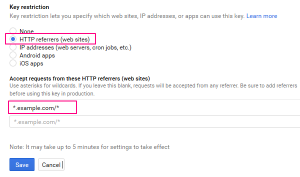
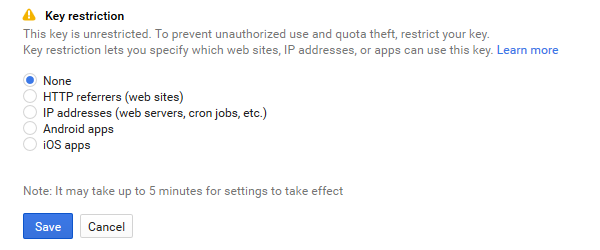
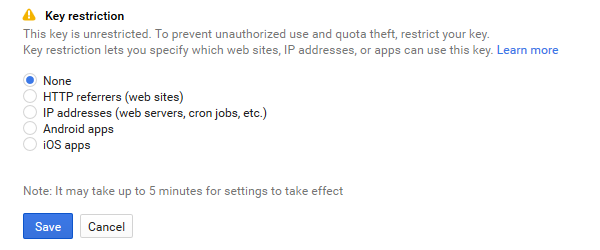
در این بخش شما می توانید کلید API را برای وب سایت خود محدود نمایید.تا فقط در وب سایت های خود استفاده شود و دیگران نتوانند از آن استفاده نمایند.

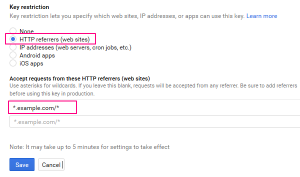
بعد از باز شدن صفحه گزینه ی دوم یعنی HTTP referrers را انتخاب نموده پس از انتخاب فیلد دامنه برای شما باز می شود و شما می توانید نام های دامنه هایی که می خواهید از این سرویس استفاده نمایند را وارد نمایید سپس آن را ذخیره نمایید.پس از ذخیره شدن بعد از چند دقیقه می توانید از کلید API برای سرویس گوگل مپ در وب سایت خود استفاده نمایید.