- 1,436 بازدید
- بدون نظر

در این بخش از آموزش وردپرس با عنوان ساخت گالری عکس در وردپرس در ایـکـس اسـکـریـپـت با ما همراه باشید .
در این آموزش به شما خواهیم آموخت که چگونه به ساخت گالری تصویر در وردپرس بپردازید .
نکته: این مقاله یک آموزش نسبتا پیشرفته است و شما باید حداقل دانشی از طراحی قالب وردپرس و HTML / CSS داشته باشید.

ساخت گالری تصویر در وردپرس
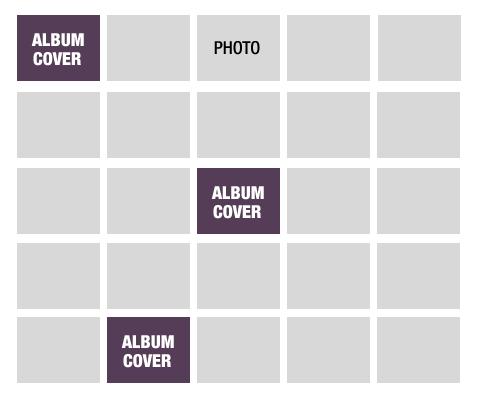
قبل از شروع ساخت گالری تصویر در وردپرس اجازه دهید به آنچه ندر پایان بدست خواهد آمد نگاهی بیاندازیم:
زمانی که کاربر بر روی صفحه آلبوم تصاویر کلیک می کند،یک آرشیو کلی در یک صفحه بصورت شبکه ای مشاهده می کند که هر آلبوم با آن پوشش مشخص و جداگانه نمایش داده می شود،که همه تصاویر در آن هستند.
در اینجا روش کار ایجاد یک آلبوم بصورت ماهیانه می باشد.
اگر کاربر بر روی تصویر روی آلبوم کلیک کند،به یک صفحه ای منتقل می گردد که تمام عکس های موجود در آن آلبوم را مشاهده خواهد کرد و اگر بر روی هر کدام از عکس ها کلیک کند ، اطلاعاتی در مورد تصاویر موردنظر مانند نام تصویر ، عکاس ، محل عکس و … به او داده خواهد شد.
ساخت گالری تصویر در وردپرس
همانطور که از توضیحات بالا مشاهده کردید، تمام ویژگی های مورد نیاز را می توان با استفاده از قابلیت های موجود در وردپرس انجام داد.
ما می توانیم هر آلبوم ماهانه را به عنوان یک پست ایجاد کنیم ، بنابراین هر آلبوم می تواند یک صفحه مختص به خود را با برخی اطلاعات جانبی در مورد تصاویر داشته باشد.هر تصویر به عنوان یک پیوست در نظر گرفته می شود.ما از تصاویر بندانگشتی برای عکس آلبوم استفاده خواهیم کرد.
اگر هدف اصلی وبسایت شما گالری آلبوم عکس است شما می توانید از پست های پیش فرض وردپرس استفاده کنید، اما اگر از وبسایت ها وبلاگی استفاده میکنید می توانید از صفحات سفارشی وردپرس استفاده کنید.
ساخت گالری تصویر در وردپرس
اولین کاری که باید انجام دهید این است که یک افزونه سفارشی برای وبسایت خودتون یا حتی یک افزونه اختصاصی مختص به گالری عکس ایجاد کنید.اگر قصد استفاده از پست سفارشی برای پروژه خود دارید،باید کدها را تولید کنید و آن ها را در افزونه مخصوص سایت خود قرار دهید.
گام بعدی که باید برداشته شود این است که اندازه تصویر نمایش گالری شبکه ای در قالب وردپرس تعیین شود.
برای مثال:
add_image_size( 'album-grid', 225, 150, true );
بعد از تعیین اندازه تصاویر ، شما می توانید برخی از زمینه های اضافی را به رسانه آپلود اضافه کنید ، این کار برای شما این امکان را فراهم می کند که هر عکسی را که بارگزاری می کنید بتوانید نام عکاس و راه های ارتباط با او را هم در کنار تصاویر نمایش دهید.
نحوه اضافه کردن فیلدهای اضافی به رسانه آپلود وردپرس
قبل از انجام این کار می توانید ، بعضی از آلبوم های عکس را به وردپرس اضافه کنید و تمام تصاویری که می خواهید از آن آلبوم بسازید را پیوست کنید ، سپس یک عکس متمایز با این تصاویر برای قرار دادن به عنوان تصویر شاخص بارگزاری و تنظیم کنید.
شما می توانید اطلاعات مربوط به هر عکس را در قسمت ویرایش تولید محتوا پست سفارشی اضافه کنید.
حال که شما چند آلبوم در نوشته های خود دارید می توانید کدهای سفارشی سازی آن ها را هم در قالب خود قرار دهید.
با توجه به اینکه نوع پست سفارشی شما آلبوم عکس می باشد ، بنابراین باید یک فایل به نام archive-albums.php ایجاد کنید.کدهای هدر، کدهای پاورقی، نوار کناری و دیگر عناصر طراحی که میخواهید در صفحه باشند را به آن اضافه می کنیم.
یک پست حلقه ایجاد کنید ، درون این حلقه تمام پیوست های نمایش یک پست را نمایش دهید به جز تصاویر بند انگشتی که به صفحه تصاویر پیوند می شود،این تصویر شاخص را بطور جداگانه برای پوشش آلبوم تعیین می کنیم.
تصمیم گرفتیم برای نمایش تصاویر از سبک نمایش شبکه ای استفاده کنیم.
<li class="album-grid"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail('album-grid'); ?></a></li>
<?php if ( $post->post_type == 'albums' && $post->post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' => 'attachment',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment->post_mime_type );
$title = wp_get_attachment_link( $attachment->ID, 'album-grid', true );
echo '<li class="' . $class . ' album-grid">' . $title . '</li>';
}
}
}
?>
سبک اصلی CSS که شما باید از آن استفاده کنید کلاس .album-grid است.
.album-grid{width: 225px; height: 150px; float: left; list-style: none; list-style-type: none; margin: 0 18px 30px 0px;}
با توجه به این کلاس استایل هر تصویر همانطور که تعییین کرده ایم در شبکه قرار خواهد گرفت.
تنها کاری که باید انجام دهید این است که صفحات آلبوم را به طور جداگانه ایجاد کنید ، صفحه که کاربر آن را دریافت خواهد کرد و در آن اطلاعات هر عکس نمایش داده خواهد شد و آن ها اطلاعاتی مانند عنوان تصویر، نام عکاس و آدرس اینترنتی عکاس را در آن مشاهده می کنند.
در حال حاضر تنها چیزی باقی می ماند ، ایجاد یک صفحه آلبوم شخصی است،فرض کنید که نوع پست سفارشی شما آلبوم نام دارد ، شما باید یک فایل با نام single-albums.php ایجاد کنید و کدهای هدر، کدهای پاورقی، نوار کناری و دیگر عناصر که میخواهید در صفحه باشند را در آن بگذارید.
در عنصر حلقه اساسا همان کارهایی را که ما با قالب archive-albums انجام دادیم را تکرار خواهیم کرد.قبل از اضافه کردن تصویر شاخص و دیگر تصاویر لازم است تا عنوان و توضیحی برای آلبوم خود تعیین کنیم.
به سادگی با اضافه کردن این کد میتوانید این کار را انجام دهید:
<h1><?php the_title(); ?></h1> <div class="entry-content"><?php the_content(); ?></div> //Insert grid code below this line
ما توانستیم در اینجا بدون استفاده افزونه یک آلبوم ماهانه با استفاده از کد های بالا ایجاد کنیم.
موفق باشید 🙂


