- 1,715 بازدید
- بدون نظر
آیا تا به حال پست های متفاوتی را دیده اید؟ مثلا نوشته چسبان در ابتدای بلاگ که هم ظاهر متفاوتی دارد و هم بک گراند آن سفارشی است! امروز میخواهیم روش نمایش متفاوت پست در وردپرس با هم یاد بگیریم.
نمایش متفاوت پست در وردپرس
در این آموزش نیاز به افزودن کد های سفارشی سی اس اس و همچنین ابزار Inspect که درگوگل کروم، فایرفاکس و… به راحتی و در انواع مختلف در دسترس است داریم.
ظاهر پست ها در وردپرس
وردپرس برای ظاهر و شمایل یک نوشته به صورت پیش فرض کلاس های سی اس اس تعریف کرده است. یک سایت استاندارد دارای کلاس های سی اس اس در بخش های بدنه ی اصلی، نوشته ها، برگه ها، ابزارک ها، فهرست ها و… می باشد.
در دسته ی وردپرس عملکرد post_class() برای استفاده در قالب و جهت افزودن کلاس های سی اس اس سفارشی در برگه و پست به کار میرود و فراخوانی میشود.
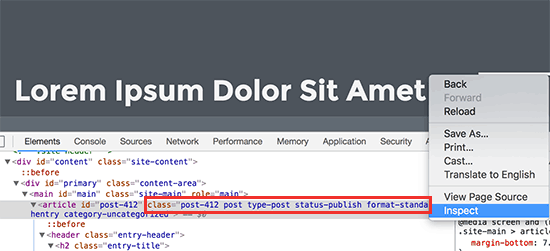
چنانچه به وبسایت خود مراجعه کرده و از ابزار Inspect درمرورگراستفاده کنید کلاس سی اس اس مورد نظر در پست ها را خواهید دید.

در زیرکلاس های سی اس اس به طور پیش فرض که در دید کاربر ظاهر میشود آمده است که با آن می توان مقدمات نمایش متفاوت پست در وردپرس را فراهم کرد!
- post-id.
- post.
- attachment.
- sticky.
- (hentry (hAtom microformat pages.
- category-ID.
- category-name.
- tag-name.
- {format-{format-name.
- {type-{post-type-name.
- has-post-thumbnail.
- post-password-required.
- post-password-protected.
مثالی از خروجی آنها:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
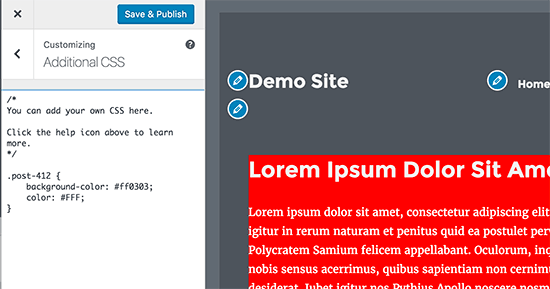
به راحتی میتوان ظاهر و استایل هر پست را به صورت واکنش گرا تغییر داد. برای مثال، چنانچه می خواهید یک نوشته را به صورت متفاوت نشان دهید می توانید از
post-id برای نمایش متفاوت پست در وردپرس استفاده کنید.
.post-412 {
background-color: #FF0303;
color:#FFFFFF;
}
فراموش نکنید که باید آی دی پست را نیز تغییر دهید.

با هم مثال دیگری را بررسی میکنیم :
می خواهیم ظاهر تمامی پست های مربوط به دسته ی اخبار را تغییر دهیم اینکار را با افزودن سی اس اس سفارشی به قالب انجام می دهیم.
.category-news{
font-size: 18px;
font-style: italic;
}
عملکرد کلاس هر پست
توسعه دهندگان قالب از عملگر post-class برای افزودن کلاس به نوشته استفاده میکنند که معمولا با تگ <article> است. این عملگر فقط برای بارگذاری به صورت پیش فرض نیست بلکه برای کلاس اختصاصی شما در نمایش متفاوت پست در وردپرس نیز به کار میرود.
با توجه به قالب مورد نظر می توانید این عملگر را در فایل single.php بیابید. به صورت نرمال این کد به شکل زیر است :
<article id="post-<?php the_ID();?>"<?php post_class();?>>
شما میتوانید سی اس اس اختصاصی و سفارشی خود را در آن به صورت زیر وارد کنید:
<article id="post-<?php the_ID();?>"<?php post_class('longform-article');?>>
عملگر post-class با حفظ حالت پیش فرض میتواند حالت سفارشی که به آن میدهید را اجرا کند. چنانچه می خواهید از عملکردهای چند تایی و چند منظوره در نمایش متفاوت پست در وردپرس استفاده کنید می توانید از چند آرایه کمک بگیرید. مانند زیر:
<?php $custom_classes = array('longform-article','featured-story','interactive',);?>
<article id="post-<?php the_ID();?>"<?php post_class($custom_classes);?>>
تغییر ظاهر پست های نویسند گان
این کلاس به صورت پیش فرض دارای نام نویسنده نیست اما چنانچه می خواهید آن را سفارشی کنید اول آن را به صورت the-posts یافته و سپس قطعه کد زیر را در آن تغییر دهید.
<?php $author=get_the_author_meta('user_nicename');?>
<article id="post-<?php the_ID();?>"<?php post_class($author);?>>
ظاهر پست ها بر اساس محبوبیت نظرات
شاید وبسایت هایی را دیده باشید که از ابزارک نوشته های محبوب براساس نظرات کاربران استفاده میکنید. حال میخواهیم ببنیم چگونه میتوان این بخش را سفارشی کنیم .
برای ایجاد یک بخش سفارشی نظر سنجی نیاز به افزودن کد به فایل های قالب است. در هسته ی وردپرس میتوانید قطعه کد زیر را قبل از تگ <article> اضافه کنید.
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10){
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20){
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20){
$my_comment_count = 'popular';
}
?>


