- 1,883 بازدید
- بدون نظر
در این بخش از آموزش وردپرس با عنوان ساخت صفحه ریسپانسیو در وردپرس با ما همراه باشید .
در این مقاله از آموزش وردپرس قصد داریم یک افزونه کاربردی و پرطرفدار جهت ساختن صفحات با قابلیت های متعدد از جمله واکنشگرایی را به شما معرفی کنیم.
ساخت صفحات ریسپانسیو در وردپرس با افزونه SiteOrigin میتواند انجام شود و تمامی نیاز های شما را برطرف کند.
ساخت صفحه ریسپانسیو در وردپرس
گاهی پیش می آید که به غیر از امکاناتی که در برگه ها و صفحات یک قالب وردپرس موجود است به امکانات اضافی دیگری نیازمندیم و در هیچ قالبی تمامی آن ها یافت نمی شود.
در اینگونه موارد همیشه افزونه های وردپرس راهگشا هستند.
ساخت صفحه ریسپانسیو در وردپرس با افزونه Page Builder by SiteOrigin
این افزونه وردپرس بیش ۱٫۰۰۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس داشته است که نشان از کاربردی و پرطرفدار بودن آن تزد توسعه دهندگان دارد.
این پلاگین وردپرس قابلیت ساخت صفحات مختلف به صورت واکنش گرا را در اختیار کاربران وردپرسی قرار می دهد.
قابلیت Drag And Drop دارد و به راحتی میتوان آیتم های مختلف را با این ویژگی تنظیم کرد.
همچنین از دیگر ویژگی های مهم این افزونه وردپرس، سازگاری آن با تمامی قالب های وردپرس است.
آمزوش کار با افزونه ساخت صفحات ریسپانسیو در وردپرس SiteOrigin
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس هیچ آیتم جدید یا زیر منو جدیدی در منوی پنل مدیریتی وردپرس شما ایجاد نخواهد شد.
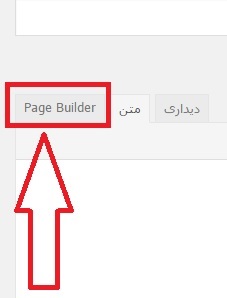
بلکه با مراجعه به بخش برگه ها و زیر منوی افزودن برگه تازه، شاهد تب جدیدی در صفحه مانند شکل زیر خواهید بود:
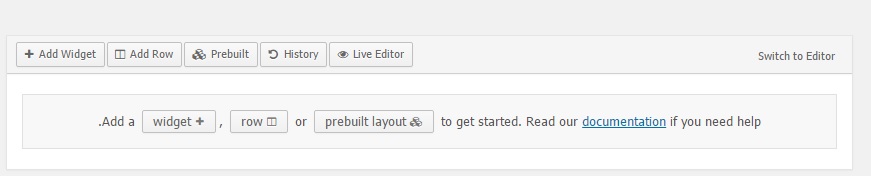
با کلیک بر روی این تب وارد صفحه ساز خواهیم شد.
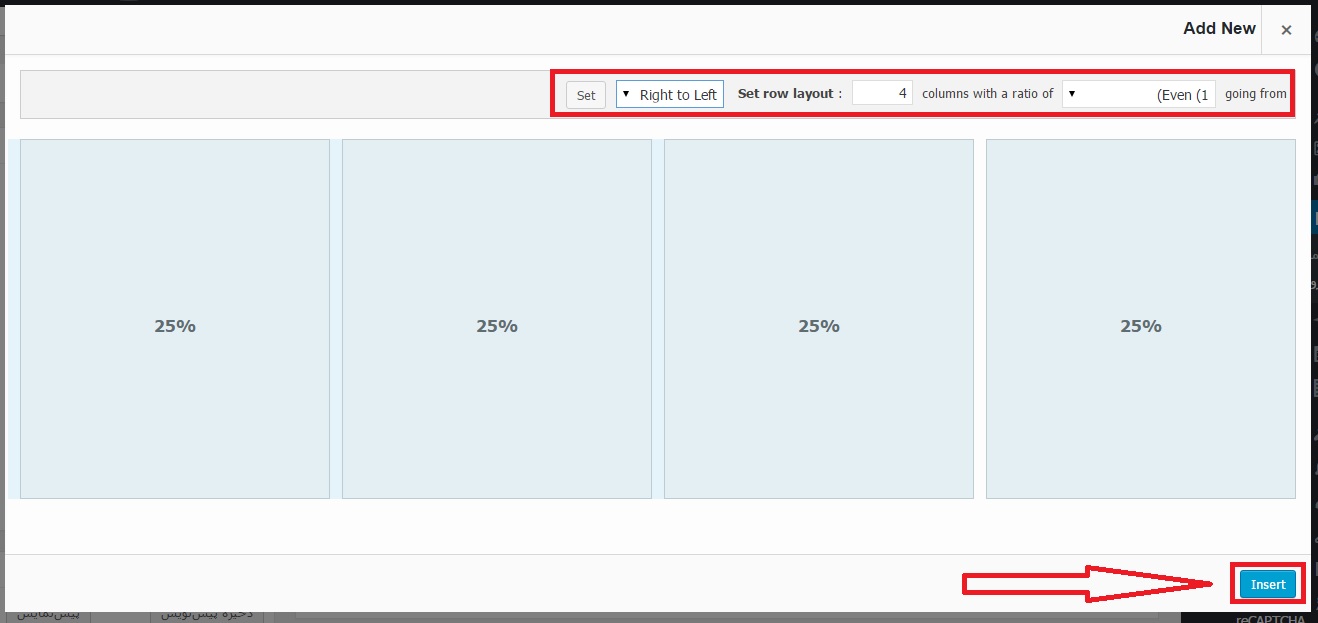
با کلیک بر روی گزینه ی Add Row می توانیم تعداد ستون ها و ردیف های مورد نظر را تعیین کنیم.
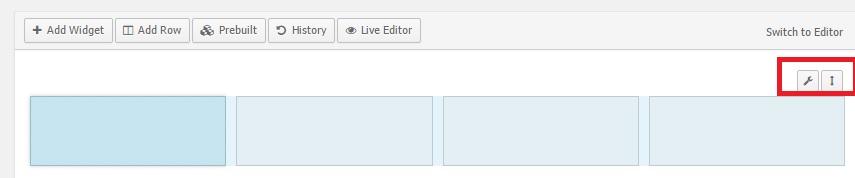
همانطور که ملاحظه می کنید چهار ستون در نظر گرفتیم و ردیف ها را از راست به چپ مشخص کردیم و همچنین با انتخاب گزینه های متعدد در منوی کشویی going from می توانید اندازه های ستون ها را نسبت به هم تغییر دهید.حال بر روی کلید Insert کلیک می کنیم تا وارد شود.
در تصویر بالا مشاهده می کنید که با وارد کردن ستون ها به چنین شکلی می رسیم. حال با کلیک بر روی آیکون تنظیمات می توانید به باکس ها استایل و رنگ بندی مورد نظر خود را دهید.
حال با کلیک بر روی هر ستون می توانید با کمک ابزارک ها widgets، امکاناتی را داخل ستون ها قرار دهید.
توجه: تمامی ابزارک های موجود با توجه به ابزارک های قالب شما در بخش widgets تعریف می شود. با وارد کردن هر مورد می توانید صفحه ی مد نظر خود را ایجاد کنید.
به این ترتیب میتوانید صفحات دلخواه خود را بصورت کاملا ریسپانسیو در وردپرس ایجاد کنید و آن ها را همانگونه دوست دارید، سفارشی سازی کنید.
پاینده باشید…