- 2,500 بازدید
- بدون نظر
نمایش فایل HTML در سایت وردپرس
آیا تا به حال نیاز داشتید یک صفحه HTML استاتیک را در سایت وردپرسی خود آپلود کنید؟ در این مقاله به شما نحوه آپلود یک صفحه HTML به سایت وردپرسی خودتان بدون خطای 404 توضیح خواهم داد. البته میتوانید از قالب جداگانه برای برگه در وردپرس هم استفاده کنید.
آپلود صفحه HTML در سایت وردپرسی
قبل از آپلود صفحه HTML خود به سایت وردپرس، در مرحله اول باید نام فایل index.html صفحه html به ‘index.php’ تغییر دهید. سپس تمام فایل ها و پوشه های html را انتخاب کرده و یک فایل فشرده zip ایجاد کنید. (پس از انتخاب فایل ها کلیک راست کرده و روی گزینه Send to » Compressed Zip Folder کلیک کنید).
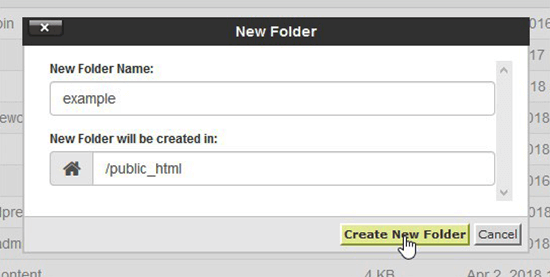
پس از اتمام کار، وارد پنل کاربری هاستینگ> file manager> public-html خود شوید. روی لینک folder از منوی بالا کلیک و یک پوشه خالی جدید ایجاد کنید. یعد یک نام دلخواه برای پوشه وارد و روی دکمهCreate New Folder کلیک کنید. پوشه مورد نظرتان را بسازید. سپس وارد پوشه شده و فایل html که در مرحله قبل زیپ کردید را آپلود کنید.
حال نوبت به اکسترکت کردن فایل می رسد. روی فایل کلیک راست و گزینه (exteract/ Extract File(s را انتخاب و در آخر فایل زیپ را حذف نمایید. خب الان میتوانید مسیر yourwebsite.com/example را در مرورگر خود وارد و اجرا کنید، از تماشای صفحه html خود لذت ببرید. (به جای yourwebsite.com نام دامنه خود، و به جای example نام فولدری که ایجاد کردید را بنویسید).
اگر سرور شما از تغییر مسیر پشتیبانی نمی کند، ممکن است با خطای 404 مواجه شوید، زیرا فایل index.php شما در بارگذاری URL در مرورگر هدایت نشده است. این یکی از خطاهای معمول وردپرس است و می توانید به راحتی آن را برطرف کنید.
فایل .htaccess را در پوشه public-html باز کرده و کد زیر را اضافه کنید:
|
|
این کد فایل index.php شما را هدایت می کند و آن را در مرورگر بارگذاری می کند.
موفق و پیروز باشید.