- 2,782 بازدید
- بدون نظر
زوم کردن تصویر محصولات در ووکامرس
اگر یک وب سایت فروشگاهی دارید، میتوانید قابلیت زوم یا بزرگنمایی تصاویر محصولات را به ووکامرس خود اضافه کرده و نظر مشتریان خود را بیشتر جلب کنید. حالا چگونه؟! با افزونه ساده و کاربردی که امروز دیدم میتوانید این قابلیت خیلی ساده و راحت به فروشگاه خود اضافه کنید. با ما همراه باشید در ادامه…
آموزش کار با افزونه YITH WooCommerce Zoom Magnifier
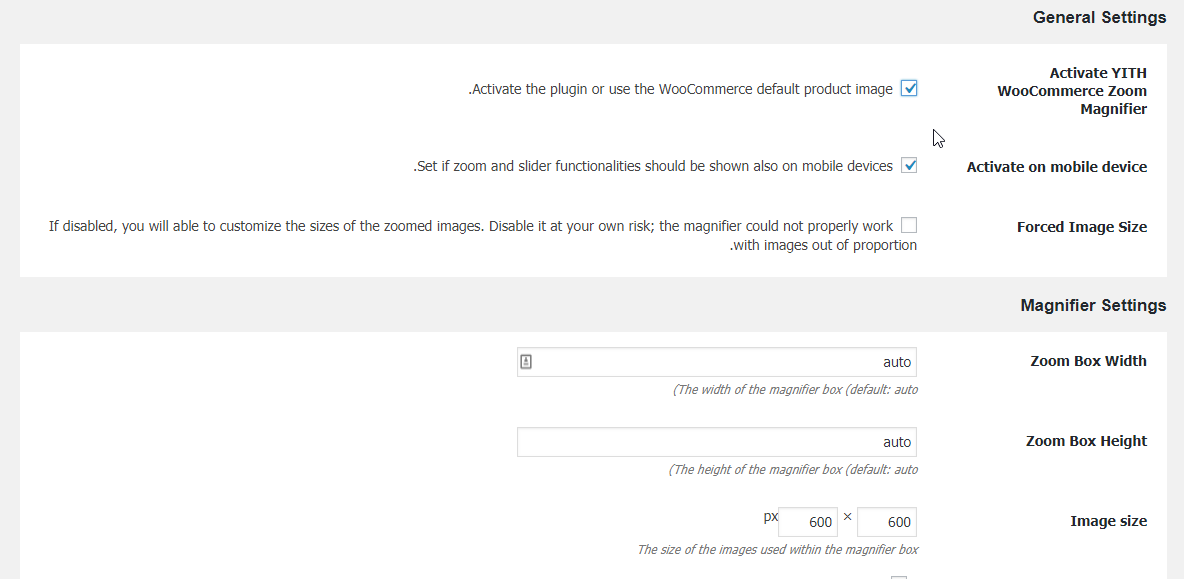
پس از رد کردن اولین مرحله یعنی نصب و فعال سازی افزونه با منوی جدیدی به نام YITH / Zoom Magnifier رو به رو میشوید! وارد صفحه تنظیمات افزونه شوید. در تب general سه متاباکس وجود دارد که آنها را توضیح میدهم.
Activate YITH WooCommerce Zoom Magnifier: با فعال کردن این گزینه افزونه شروع به کار میکند.
Activate on mobile device: با فعال کردن این گزینه قابلیت بزرگنمایی یا زوم در موبایل هم فعال می شود.
Forced Image Size: با غیرفعال کردن این گرینه می توانید اندازه تصاویر بزرگنمایی را سفارشی کنید.
Zoom Box Width: در این قسمت عرض باکس بزرگنمایی مشخص شده است.
Zoom Box Height: در این قسمت طول باکس بزرگنمایی مشخص شده است.
Image size: در این قسمت اندازه تصویر بزرگنمایی بر حسب پیکسل را مشخص کنید.
Zoom Box Position: در این قسمت موقعیت قرارگیری باکس بزرگنمایی را مشخص کنید.
Zoom Box Position for mobile devices: در این قسمت موقعیت قرارگیری باکس بزرگنمایی در دستگاه موبایل را مشخص کنید.
Loading label: در این قسمت برچسب بارگیری را انتخاب کنید
Lens Opacity: در این قسمت شفافیت لنز را مشخص کنید.
Blur: با فعال کردن این گزینه یک افکت تاری تصویر یا Blur به تصویر داده میشود.
Activate Slider: با فعال کردن این گزینه اسلایدر تصویر بند انگشتی فعال می شود.
Activate Responsive Slider: با فعال کردن این گزینه اسلایدر رسپانسیو فعال می شود.
Items: در این قسمت تعداد آیتم های اسلایدر را مشخص کنید.
پس از پیکربندی تنظیمات روی صفحه محصولات بروید و تصاویر را زوم کنید. به همین سادگی.